Chào các bạn, bài viết trước mình đã so sánh sự khác nhau giữa hai công cụ tạo website wordpress là wordpress.com và wordpress.org rồi. Và chắc chắn các bạn cũng đã xác định được nên chọn công cụ nào để xây dựng website cho mình rồi phải không? Hôm nay, mình cùng thảo luận với các bạn về việc xây dựng ý tưởng thiết kế website wordpress nhé!
Ý tưởng về website
Việc làm trước tiên, bạn hãy thử lên ý tưởng về website của mình. Và tốt nhất, bạn nên note ra giấy những ý tưởng đó. Website các bạn dự định làm thuộc lĩnh vực nào: blog cá nhân, portfolio, trang tin tức, trang web bán hàng,… Để từ đó, xác định các nguồn lực cần thiết cho website có thể chạy trơn tru. Mà không phải mất nhiều thời gian chỉnh sửa hoặc nâng cấp về sau.
Xác định nguồn lực
Portfolio là thứ không thể thiếu của bất cứ Graphic Designer nào khi đi trao đổi với nhà tuyển dụng. Trong bộ này, mình muốn hướng dẫn các bạn làm một trang portfolio cá nhân bằng wordpress. Do đó, mình cùng thảo luận về nguồn lực cần và đủ cho portfolio online nhé! Để đáp ứng nhu cầu nghiên cứu và học tập. Nên chúng ta tạm thời dùng hosting và tên miền miễn phí thôi! Sau này muốn đầu tư nghiêm túc, chúng ta có thể nâng cấp sau cũng không sao.
– Tên miền: Miễn phí
– Hosting: Miễn phí
– Website: Website dạng Portfolio Online. Có đầy đủ chức năng chính: giới thiệu, sơ yếu lí lịch, thông tin liên hệ và portfolio..
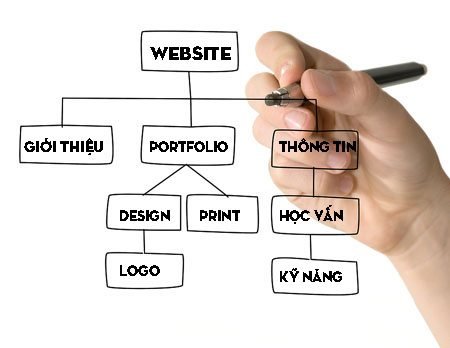
Lên ý tưởng sitemap cho website
Là sơ đồ website cơ bản để chúng ta hiện thực hóa các chức năng của website. Hãy nhìn hình dưới đây để hiểu rõ hơn về sitemap nhé!

Mặc dù sitemap sẽ thay đổi liên tục trong quá trình xây dựng và phát triển website. Tuy nhiên, vẽ được sitemap rồi thì việc thực hiện theo đúng ý đồ của chúng ta trở nên dễ dàng hơn nhiều và không bị rối. Lên sitemap cũng bao gồm việc lên ý tưởng các danh mục, các trang, các thẻ cũng như những bài viết trong website.
Tìm giao diện cho website
Đa phần những người làm website wordpress có sự tham khảo sâu rộng ở rất nhiều trang web wordpress khác để học hỏi phong cách thiết kế website của họ như: màu sắc, kiểu menu, kiểu hiển thị bài viết, kiểu hiển thị hình ảnh,… và lựa chọn kiểu giao diện nào mình ưng ý nhất.
Có 3 cách để bạn tham khảo và tải về giao diện wordpress trước khi cài đặt website:
– Cách 1: Vào trang web chính thức WordPress.org, chọn tab Theme để lựa chọn (giao diện miễn phí), nhấn tải về.
– Cách 2: Lên Google, gõ cụm từ khóa “Giao diện đẹp cho wordpress” nó sẽ ra vô vàn lựa chọn miễn phí và trả phí. Bạn có thể tải về free hoặc trả phí để tải về.
Sau khi tải về thành công, bạn cứ lưu giữ file ở ổ cứng để chờ những bài viết sau, mình sẽ hướng dẫn các bạn cài đặt giao diện cho website nhé!
– Cách 3: Nếu bạn thích giao diện của một website wordpress nào đó. Bạn có thể tìm chính xác tên của giao diện đó nhờ việc kiểm tra mã nguồn. Ngoại trừ một số trường hợp giao diện bị thay tên trong quá trình lập trình.
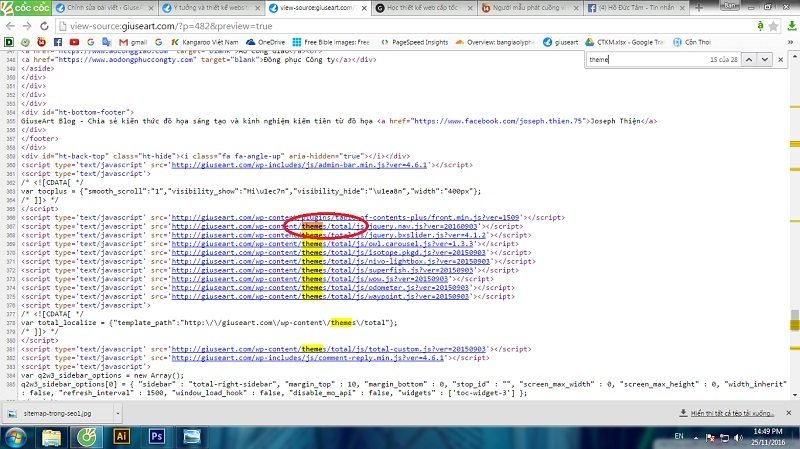
Ví dụ: Để tìm tên của giao diện Blog GiuseArt.com, bạn nhấn tổ hợp phím Ctrl+U trên trình duyệt để mở tab mã nguồn của website.

Trong cửa sổ này, bạn nhấn tổ hợp phím Ctrl + F (Find) và gõ “Theme” trong ô tìm kiếm, sau đó nhấn Enter.
Nếu website bạn đang tìm được xây dựng trên wordpress, nó sẽ hiển thị ra như thế này:

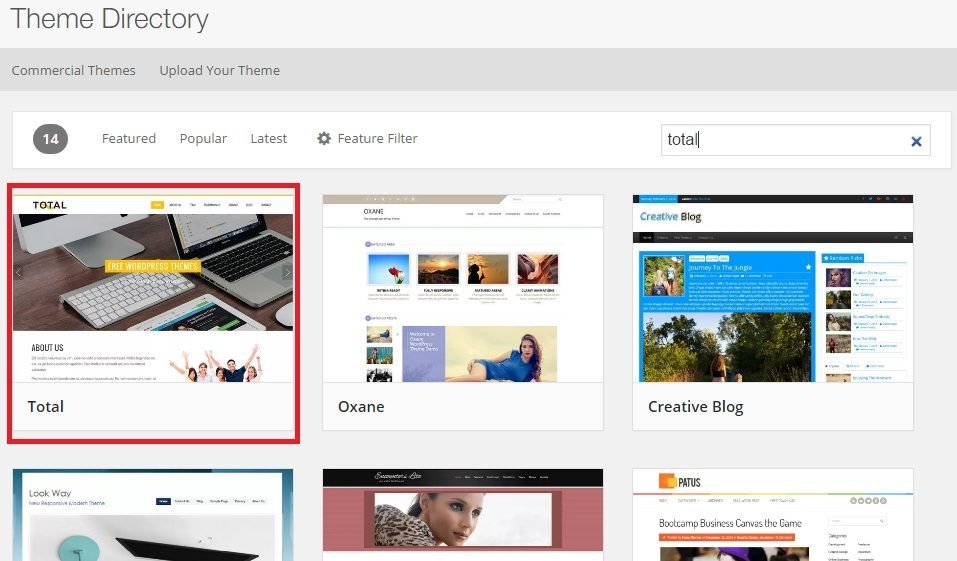
Như vậy, giao diện mà Blog GiuseArt.com đang sử dụng là giao diện “Total” – Một trong những giao diện miễn phí trong kho giao diện của WordPress.org

Nếu các bạn thích giao diện này, các bạn có thể tải về tại đây!
Lời kết
Như vậy, chúng ta đã cơ bản hình dung được các chức năng và giao diện cần thiết cho website của chúng ta rồi. Trong những bài tiếp theo, chúng ta sẽ tiến hành cài đặt và sử dụng website wordpress.
[Bạn đang xem phần 04 trong bộ “Giúp các bạn Graphic Designer tạo website hoàn chỉnh với WordPress“]Bài trước: Chọn WordPress.com hay WordPress.org để học làm website?
Bài tiếp: Cài đặt website WordPress trên hosting miễn phí của Hostinger







