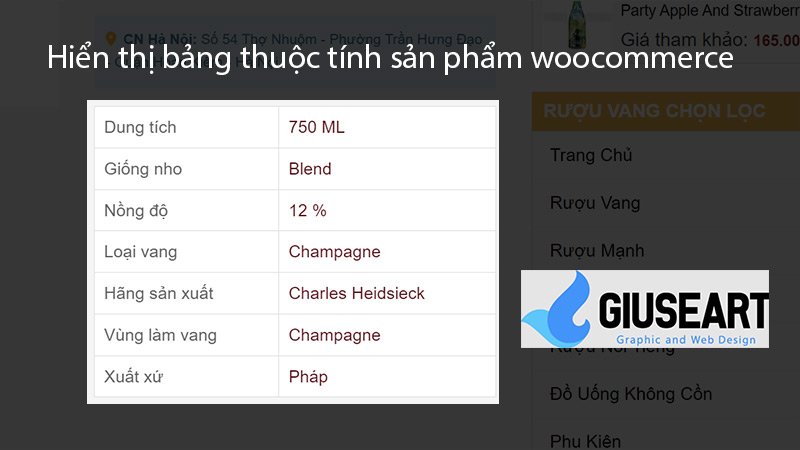
Khi sản phẩm của bạn có nhiều thuộc tính, bạn muốn hiện các thuộc tính đó ra trang chi tiết sản phẩm theo dạng bảng liệt kê, và khi bấm liên kết các giá trị của thuộc tính nó sẽ chuyển về trang archive lưu trữ các sản phẩm cùng thuộc tính. Hôm nay, mình cùng tìm hiểu vấn đề này nhé.

1. Thêm code vào function
Vào Quản trị – Giao diện – Sửa theme (Theme File Editor) – Function.php. Sau đó viết thêm đoạn code sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | //Hiển thị bảng thuộc tính sản phẩm trong woocommerce function thuoctinh_nbw() { global $product; $attributes = $product->get_attributes(); if (!$attributes) { return; } $display_result = '<table class="product-attributes-table" style="width: 100%; border-collapse: collapse;">'; $display_result .= '<tbody>'; foreach ($attributes as $attribute) { if ($attribute->get_variation()) { continue; } $name = $attribute->get_name(); $display_result .= '<tr>'; if ($attribute->is_taxonomy()) { $terms = wp_get_post_terms($product->get_id(), $name, 'all'); if (empty($terms)) { continue; } $cwtax = $terms[0]->taxonomy; $cw_object_taxonomy = get_taxonomy($cwtax); if (isset($cw_object_taxonomy->labels->singular_name)) { $tax_label = $cw_object_taxonomy->labels->singular_name; } elseif (isset($cw_object_taxonomy->label)) { $tax_label = $cw_object_taxonomy->label; if (0 === strpos($tax_label, 'Product ')) { $tax_label = substr($tax_label, 8); } } $display_result .= '<td style="border: 1px solid #ddd; padding: 8px;">' . esc_html($tax_label) . '</td>'; $tax_terms = array(); foreach ($terms as $term) { $term_slug = str_replace('pa_', '', $term->taxonomy); $term_link = home_url('/' . $term_slug . '/' . $term->slug); $single_term = '<a href="' . esc_url($term_link) . '">' . esc_html($term->name) . '</a>'; array_push($tax_terms, $single_term); } $display_result .= '<td style="border: 1px solid #ddd; padding: 8px;">' . implode(', ', $tax_terms) . '</td>'; } else { $display_result .= '<td style="border: 1px solid #ddd; padding: 8px;">' . esc_html($name) . '</td>'; $display_result .= '<td style="border: 1px solid #ddd; padding: 8px;">' . esc_html(implode(', ', $attribute->get_options())) . '</td>'; } $display_result .= '</tr>'; } $display_result .= '</tbody>'; $display_result .= '</table>'; echo $display_result; } add_action('woocommerce_product_meta_start', 'thuoctinh_nbw', 11); |
Bạn có thể thay đổi vị trí hiển thị của bảng thuộc tính này bằng cách sửa hook woocommerce_product_meta_start ở dòng cuối cùng thành vị trí mong muốn. Code của mình đang để là ở ngay đầu phần product meta.
2. Thêm code CSS trang trí cho bảng thuộc tính
Thêm đoạn code sau vào Giao diện – Tùy biến – Style – Custom CSS:
1 2 3 4 5 | .product-attributes-table{ background:white; font-size:16px; margin-top:15px } |
Vậy là đã hoàn thành việc hiển thị bảng thuộc tính thành công.
3. Cấu trúc lại đường dẫn cho trang archive thuộc tính
Sau khi hiển thị bảng thuộc tính thì khi bấm link thuộc tính bất kỳ sẽ ra url dạng filter=taxanomy=”pa_abc”&term=”xyz”…
Tuy nhiên, khi bấm link sẽ không ra được trang archive tổng hợp các sản phẩm có chung thuộc tính đó, chúng ta cùng xử lí tiếp để đưa slug trang archive về dạng: tên-miền/dung-tich/1000ml
Thêm code sau vào file function.php nhé
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | // Thay đổi cấu trúc permalink cho thuộc tính sản phẩm add_filter('register_taxonomy_args', 'custom_attribute_permalink_slug', 10, 2); function custom_attribute_permalink_slug($args, $taxonomy) { // Kiểm tra nếu là taxonomy thuộc tính WooCommerce if (strpos($taxonomy, 'pa_') !== false) { $attribute_slug = str_replace('pa_', '', $taxonomy); $args['rewrite']['slug'] = $attribute_slug; // Sử dụng slug thuộc tính tùy chỉnh } return $args; } // Tạo URL rewrite rule cho các thuộc tính sản phẩm function custom_rewrite_rules() { $attributes = wc_get_attribute_taxonomies(); if ($attributes) { foreach ($attributes as $attribute) { $attribute_slug = str_replace('pa_', '', $attribute->attribute_name); add_rewrite_rule( '^' . $attribute_slug . '/([^/]*)/?', 'index.php?taxonomy=pa_' . $attribute->attribute_name . '&term=$matches[1]', 'top' ); } } } add_action('init', 'custom_rewrite_rules', 10); |
4. Cập nhật Permalink (đường dẫn tĩnh)
Bạn vào Quản trị – Cài đặt – Cài đặt đường dẫn tĩnh (Permalink) – Cập nhật lại mà không cần thay đổi bất cứ tùy chọn nào.
Mục đích của việc này để giúp WordPress nhận đường dẫn mới cho trang archive thuộc tính.
Lưu ý: Bạn có thể phải đưa cấu trúc permalink về mặc định hoặc tắt các plugin SEO (hoặc plugin cấu hình permalink) để cấu trúc permalink không bị can thiệp bởi các plugin khác dẫn đến xung đột.
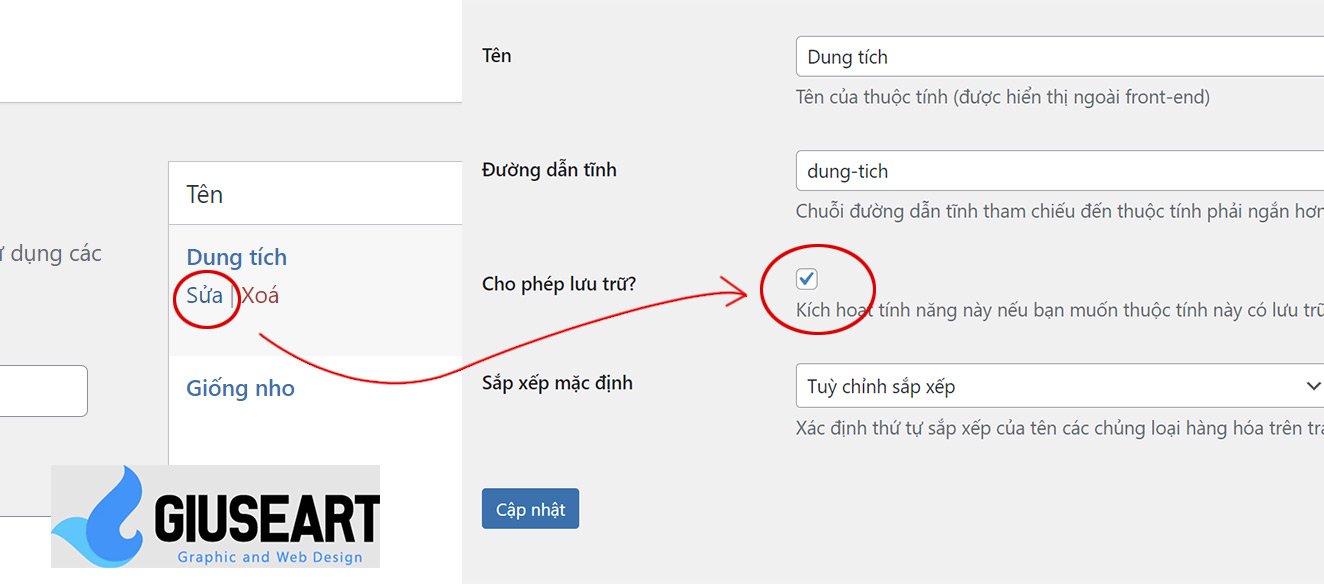
5. Bước cuối: Cho phép lưu trữ
Bạn vào Quản trị – Sản phẩm – Thuộc tính – Sửa thuộc tính. Sau đó, chọn dấu tick cho mục “Cho phép lưu trữ?” để bật tính năng xem trang tổng hợp các sản phẩm có cùng thuộc tính.


Chúc các bạn thực hiện thành công nhé, nếu có sai sót hay cần góp ý gì, vui lòng liên hệ chỉ bảo giúp mình nhé!







