Chào các bạn, hôm nay chúng ta lại gặp nhau trong một loạt bài hướng dẫn dùng CSS cơ bản của Ninh Bình Web. Như các bạn đã biết thì trong CSS có thuộc tính border dùng để tạo đường viền cho nội dung của CSS, nhưng chưa dừng lại ở đó. CSS còn có thuộc tính bo tròn lại nội dung của đường viền để làm cho bắt mắt người dùng hơn. Vậy muốn bo tròn đường viền thì phải làm thế nào thì trong bài viết này mình sẽ hướng dẫn các bạn.
Thuộc Tính Bán Kính Đường Viền CSS
Thuộc tính CSS border-radius định nghĩa bán kính của các góc của phần tử.
Mẹo: Thuộc tính này cho phép bạn thêm đường viền bo tròn vào các phần tử !
Dưới đây là ba ví dụ:
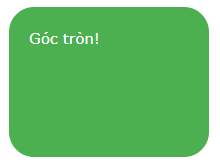
- Góc tròn cho một phần tử có màu nền được chỉ định:

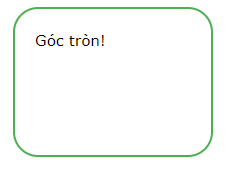
- Góc tròn cho một phần tử có đường viền:

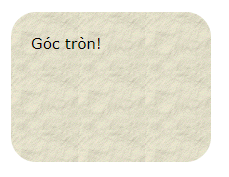
- Góc tròn cho phần tử có hình nền:

Ví dụ về đoạn code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | #rcorners1 { border-radius: 25px; background: #73AD21; padding: 20px; width: 200px; height: 150px; } #rcorners2 { border-radius: 25px; border: 2px solid #73AD21; padding: 20px; width: 200px; height: 150px; } #rcorners3 { border-radius: 25px; background: url(paper.gif); background-position: left top; background-repeat: repeat; padding: 20px; width: 200px; height: 150px; } |
Mẹo: Các border-radius thực sự là một tài sản viết tắt cho border-top-left-radius, border-top-right-radius, border-bottom-right-radius và border-bottom-left-radius.
Bán Kính Đường Viền CSS – Chỉ Định Từng Góc
Các border-radius có thể có từ một đến bốn giá trị. Đây là các quy tắc:
Bốn giá trị – bán kính đường viền: 15px 50px 30px 5px; (giá trị đầu tiên áp dụng cho góc trên cùng bên trái, giá trị thứ hai áp dụng cho góc trên cùng bên phải, giá trị thứ ba áp dụng cho góc dưới cùng bên phải và giá trị thứ tư áp dụng cho góc dưới cùng bên trái):

Ba giá trị – bán kính đường viền: 15px 50px 30px; (giá trị đầu tiên áp dụng cho góc trên cùng bên trái, giá trị thứ hai áp dụng cho các góc trên cùng bên phải và dưới cùng bên trái và giá trị thứ ba áp dụng cho góc dưới cùng bên phải):

Hai giá trị – bán kính đường viền: 15px 50px; (giá trị đầu tiên áp dụng cho các góc trên cùng bên trái và dưới cùng bên phải và giá trị thứ hai áp dụng cho các góc trên cùng bên phải và dưới cùng bên trái):

Một giá trị – bán kính đường viền: 15px; (giá trị áp dụng cho tất cả bốn góc, được bo tròn như nhau:

Ví dụ về đoạn mã code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | #rcorners1 { border-radius: 15px 50px 30px 5px; background: #73AD21; padding: 20px; width: 200px; height: 150px; } #rcorners2 { border-radius: 15px 50px 30px; background: #73AD21; padding: 20px; width: 200px; height: 150px; } #rcorners3 { border-radius: 15px 50px; background: #73AD21; padding: 20px; width: 200px; height: 150px; } #rcorners4 { border-radius: 15px; background: #73AD21; padding: 20px; width: 200px; height: 150px; } |
Bạn cũng có thể tạo các góc elip( bo tròn góc):
Ví dụ
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | #rcorners1 { border-radius: 50px / 15px; background: #73AD21; padding: 20px; width: 200px; height: 150px; } #rcorners2 { border-radius: 15px / 50px; background: #73AD21; padding: 20px; width: 200px; height: 150px; } #rcorners3 { border-radius: 50%; background: #73AD21; padding: 20px; width: 200px; height: 150px; } |
Cũng không khó lắm nhỉ, nó cũng chỉ có vậy thôi. Qua bài viết này mình cần các bạn nhớ một điều là thuộc tính border-radius dùng để tạo đường viền bo tròn cho nội dung làm cho trang web của bạn trở nên đẹp hơn. Cảm ơn các bạn đã xem bài viết, hãy cùng chờ đón những bài viết tiếp theo từ mình nhé…