Chào các bạn, mình rất vui khi hôm nay chúng ta lại gặp nhau trong một loạt bài hướng dẫn dùng CSS cơ bản của Ninh Bình Web. Ngày hôm nay, trong bài viết mới này mình sẽ giới thiệu và hướng dẫn các bạn một kỹ thuật trích xuất một phần hình ảnh từ CSS. Hãy cùng theo dõi bài viết cực hay này nhé.
Trích xuất hình ảnh là gì mà hay đến vậy ?
Trích xuất hình ảnh là kỹ thuật lấy một phần hình ảnh
| Ví dụ, mình có một tấm hình như phía dưới | Mình có thể trích xuất lấy ra một phần nhỏ |
 |  |
Kỹ thuật trích xuất hình ảnh
Để trích xuất một phần hình ảnh từ một tấm hình gốc, chúng ta sử dụng cú pháp như sau:
1 2 3 | width: giá trị; height: giá trị; background: url("đường dẫn đến tập tin hình ảnh") x y; |
Trong đó:
- width là chiều rộng phần hình ảnh mà bạn muốn trích xuất.
- height là chiều cao phần hình ảnh mà bạn muốn trích xuất
- x là tọa độ bắt đầu trích xuất theo chiều ngang
- y là tọa độ bắt đầu trích xuất theo chiều dọc
Ví dụ :
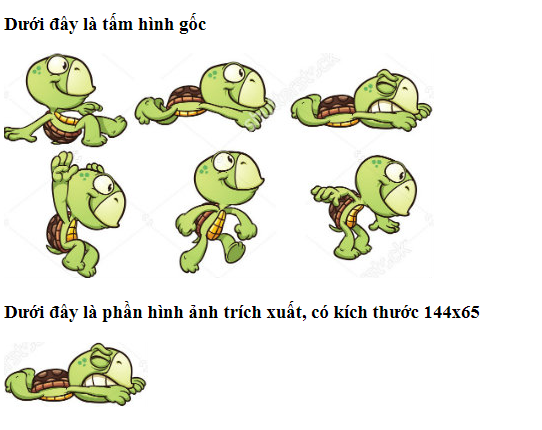
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html> <head> <style type="text/css"> .turtle{ width:144px; height:65px; background:url(../public/home/img_demo/sprites.jpg) 144px 210px; } </style> </head> <body> <h3>Dưới đây là tấm hình gốc</h3> <img src="../public/home/img_demo/sprites.jpg"> <h3>Dưới đây là phần hình ảnh trích xuất, có kích thước 144x65</h3> <div class="turtle"></div> </body> </html> |
Đây là kết quả :

Lưu ý : Ở ví dụ trên, mình dùng thẻ <div> làm thùng chứa hiển thị hình ảnh trích xuất. Tuy nhiên thẻ <div> là phần tử khối, nên các phần tử nội tuyến không thể hiển thị bên cạnh nó được Do đó, nếu muốn thẻ <div> hiển thị như một hình ảnh nội tuyến bình thường, ta phải thiết lập thuộc tính display với giá trị inline-block cho nó.
Kỹ thuật xác định tọa độ trích xuất
Cú pháp trích xuất hình ảnh phía trên tương đối dễ hiểu, riêng phần xác định tọa độ x y còn khá mới mẻ, có thể sẽ gây khó khăn cho bạn. Thế nên mình làm phần hướng dẫn này đễ giúp bạn biết cách xác định tọa độ.
Hình dưới đây minh họa tọa độ điểm ảnh của một tấm hình có chiều rộng 25 pixel, chiều cao 15 pixel:

Nếu mình muốn trích xuất một phần hình ảnh của tấm hình phía trên theo cú pháp:
1 2 3 | width: 5px; height: 3px; background: url("đường dẫn đến tập tin hình ảnh") 6px 10px; |
Thì phần hình ảnh được trích xuất trong tấm hình gốc sẽ là:

Lời Kết
Bài viết hướng dẫn của mình tới đây là hết rồi, mình mong rằng bài viết này sẽ có ích cho các bạn. Nếu có bất kỳ thắc mắc nào liên quan tới bài học thì hãy đừng ngại và comment vào phía dưới bài viết. Các bạn hãy chú ý theo dõi và cùng chờ đón những bài viết tiếp theo từ mình nhé. Cảm ơn các bạn đã theo dõi bào viết, chúc các bạn học tập thật tốt.







