Chào các bạn, hôm trước mình làm một Landing Page đơn giản về Bất động sản. Mày mò một hồi lâu mới tìm được đoạn JS tạo hiệu ứng trượt mượt mà trong trang. Thấy hay quá nên viết bài chia sẻ mọi người luôn nhé!
Để hiểu rõ hơn về những thứ mình sắp trình bày, chắc bạn cần ôn qua một chút kiến thức về thẻ liên kết và đặc biệt là thẻ liên kết neo (liên kết nội bộ).
Thẻ liên kết neo (Anchor Link)
Thẻ liên kết neo (liên kết nội bộ) hay còn gọi là (Anchor Link) nghĩa là liên kết trong siêu văn bản (HTML) sẽ dẫn đến một vị trí bất kỳ bên trong tài liệu HTML đó mà không phải tải lại hoặc không phải mở tài liệu mới!
Để thẻ liên kết neo hoạt động, chúng ta phải khai báo đủ 2 thành phần:
- Khu vực được neo: một khu vực bất kỳ trên trang HTML, được khai báo bằng thẻ bất kỳ với thuộc tính ID=”gia_tri”. (Ví dụ: <p id=”doan-van-1″> </p>)
- Liên kết neo: được khai báo bằng thẻ <a> nhưng có thuộc tính href có giá trị là dấu # cộng với tên ID của khu vực ta cần neo tới. (Ví dụ: <a href=”#doan-van-1″>Xem đoạn 1</a>)
Xem ví dụ cụ thể ở demo website sau: //bds4.ninhbinhweb.net
Ta có thể thấy, bấm vào các liên kết trên thanh menu nó sẽ nhảy xuống các khu vực được gán thuộc tính ID tương ứng.
Và nếu các bạn tinh ý sẽ thấy khi bấm các liên kết trên thanh menu thì trang web nó sẽ tự động trượt nhẹ nhàng lên hoặc xuống phải không?
Hiệu ứng đó không phải mặc định có sẵn, mà phải có mã JavaScript tác động vào đấy! Hiệu ứng đẹp phải không? Theo dõi tiếp nhé!
Tạo hiệu ứng trượt mượt mà bằng JavaSript khi thiết kế Landing Page
Khi thiết kế Landing Page, chắc hẳn các bạn sẽ cần dùng đến các thẻ liên kết neo (Anchor Link) và cách chèn thẻ liên kết neo như nào thì mình vừa nói qua rồi.
Bước này chúng ta sẽ thao tác gắn JavaScript vào website để nó áp dụng hiệu ứng trượt mượt mà lên xuống nhé!
Bước 1: Copy code Smooth Scrolling
1 2 3 4 5 6 7 8 9 10 11 | <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <SCRIPT LANGUAGE = "Javascript"> $(document).ready(function() { $("a[href*='#']:not([href='#])").click(function() { let target = $(this).attr("href"); $('html,body').stop().animate({ scrollTop: $(target).offset().top }, 1000); event.preventDefault(); }); });</SCRIPT> |
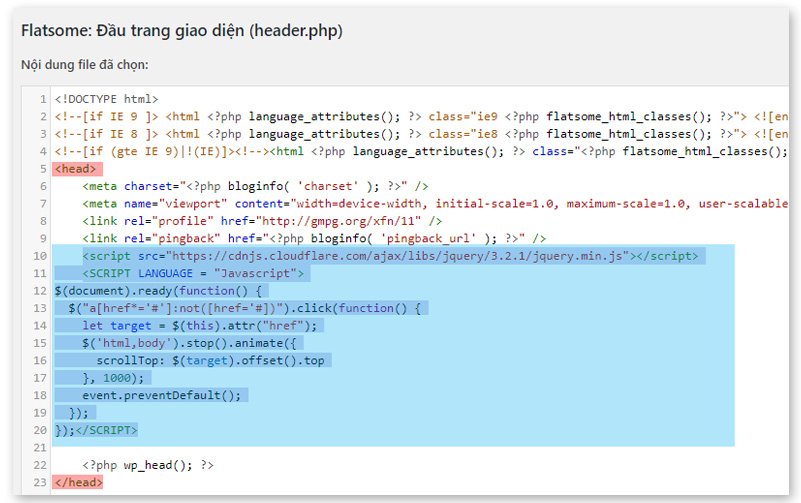
Bước 2: Dán code JS vào header.php trong theme
Dán đoạn code vào bên trong cặp thẻ <head></head> trong file header.php của theme nhé!
Đoạn code trên hoạt động với các thẻ liên kết neo và khi bạn ấn liên kết nó sẽ trượt mượt mà tới vị trí được neo.

Để biết file header.php nằm chỗ nào, các bạn vào Quản trị > Giao diện > Sửa > Header.php.
Riêng các bạn dùng theme Flatsome có Child-theme thì hơi khác chút. Cụ thể là: Quản trị – Giao diện – Sửa – Chọn theme Flatsome – Header.php.
Bước 3: Lưu lại và hưởng thành quả
Các bạn quay trở lại trang chủ và xem thử đã Ok chưa nhé!
Một số trường hợp có thể không được vì lí do dùng các plugin nén Cache hoặc chặn JS. Do đó, khi gặp lỗi, nếu muốn chắc chắn hơn thì các bạn thử tắt các plugin đó để kiểm tra nhé!
Lời kết
Cám ơn các bạn đã quan tâm theo dõi và ủng hộ blog Ninh Bình Web thường xuyên. Chúc các bạn thực hiện thành công nhé! Có thắc mắc hoặc sự cố gì trong quá trình thực hiện cứ bình luận để anh em tìm cách khắc phục nhé!







