Chào các bạn, mấy mẫu web mới nhất của ninhbinhweb.com được mình trang bị sẵn một số nút tiện ích nổi ở góc trái màn hình như nút Gọi điện, chat Zalo hay chat Facebook. Một số bạn rất thích nhưng không biết làm cách nào nên đề nghị mình hướng dẫn. Do đó, hôm nay mình tranh thủ viết bài hướng dẫn các bạn cùng tạo nút gọi điện luôn nha!
Tạo nút gọi điện, chat Zalo và chat Facebook cho website
Mình gửi các bạn link demo để biết chính xác bài viết này chúng ta sẽ làm gì nha, mời tham khảo: //bds6.ninhbinhweb.info
Và chính xác thì chúng ta sẽ thực hiện việc tạo và chèn các nút gọi điện, chat Zalo và chat Facebook nổi ở góc trái cho website WordPress như hình mô tả dưới đây:

Và bây giờ chúng ta bắt tay làm luôn nhé!
Đối với theme Flatsome
Bài viết hướng dẫn được thực hiện trên theme Flatsome. Do đó, các bạn nào sử dụng theme Flatsome thì hoàn toàn có thể làm theo y nguyên nhé!
Bước 1: Copy code HTML và CSS
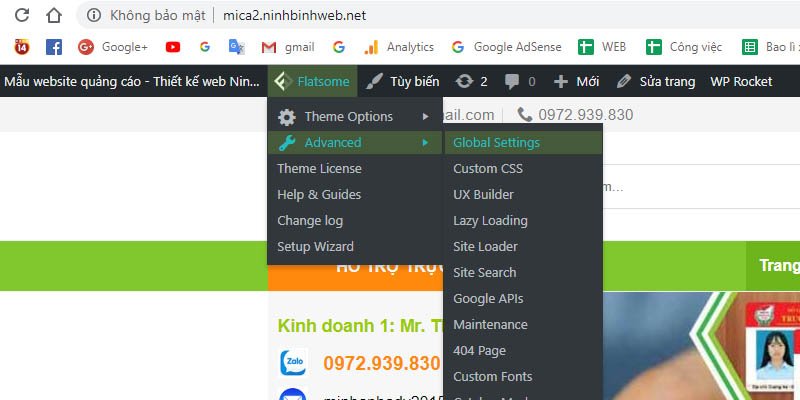
Trên thanh đen đen trên cùng (Admin Bar) có chữ Flatsome, các bạn rê chuột vào Advanced – Global Setting và tìm đến Footer Script.

Sau đó, bạn copy toàn bộ đoạn code sau vào Footer Script nhé!
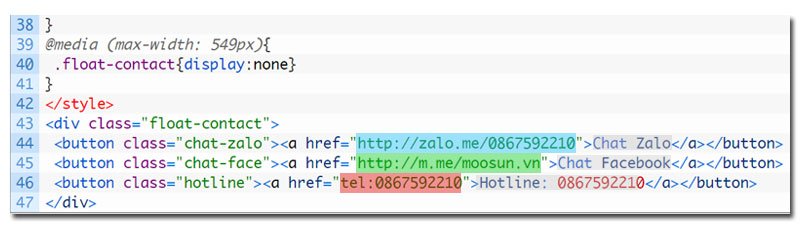
1 | <style>.float-contact {position: fixed;bottom: 20px;left: 20px;z-index: 99999;}.chat-zalo {background: #8eb22b;border-radius: 20px;padding: 0 18px;color: white;display: block;margin-bottom: 6px;}.chat-face {background: #125c9e;border-radius: 20px;padding: 0 18px;color: white;display: block;margin-bottom: 6px;}.float-contact .hotline {background: #d11a59!important;border-radius: 20px;padding: 0 18px;color: white;display: block;margin-bottom: 6px;}.chat-zalo a, .chat-face a, .hotline a {font-size: 15px;color: white;font-weight: 400;text-transform: none;line-height: 0;}@media (max-width: 549px){.float-contact{display:none}}</style><div class="float-contact"><button class="chat-zalo"><a href="//zalo.me/0867592210">Chat Zalo</a></button><button class="chat-face"><a href="//m.me/moosun.vn">Chat Facebook</a></button><button class="hotline"><a href="tel:0867592210">Hotline: 0867592210</a></button></div> |
Bước 2: Thay thông tin cần thiết
Thông tin ở đoạn code trên là thông tin demo của mình, khi copy sang website của các bạn thì các bạn phải đổi thông tin thành của các bạn.
Các bạn có thể đổi thông tin trong các mục sau:

- Màu xanh da trời: Sửa link chat Zalo. Link đúng có dạng: //zalo.me/09xxxxxxxx (09xxxxxxxx là số điện thoại đăng ký zalo)
- Màu xanh lá cây: Sửa link chat Messenger. Link đúng có dạng: //messenger.com/t/abc (abc là tên trang cá nhân của bạn, sau phần gạch chéo của facebook.com)
- Màu đỏ: Sửa số điện thoại. Link đúng có dạng: tel:09xxxxxxxx (09xxxxxxxx là số điện thoại của bạn)
- Màu xám: Sửa chữ hiển thị ra ngoài trang chủ
Bước 3: Lưu lại và hưởng thành quả
Sau khi bạn copy code và sửa thông tin trong footer script, bạn lưu lại và ra trang chủ hưởng thành quả nhé!
Đối với theme bất kỳ không phải Flatsome
Bước 1: Copy code HTML và CSS
Các bạn vào Quản trị – Giao diện – Sửa – Chọn theme đang sử dụng – Footer.php
Sau đó, các bạn copy toàn bộ đoạn code ở bước 1 (dành cho theme Flatsome) ở trên và paste vào giữa thẻ đóng </body> và </html>
Bước 2: Chỉnh sửa thông tin
Các bạn thực hiện các thao tác chỉnh sửa thông tin như ở trên mình hướng dẫn (cho theme Flatsome)
Bước 3: Lưu lại và hưởng thành quả
Cuối cùng, các bạn lưu lại và ra trang chủ xem sự thay đổi nha!
Lời kết
Như vậy là mình đã hoàn thành việc hướng dẫn các bạn tạo các nút gọi điện, chat zalo và chat Facebook nổi ở góc trái màn hình website WordPress rồi. Cám ơn các bạn đã quan tâm theo dõi và ủng hộ GiuseArt trong thời gian qua. Chúc các bạn có những phút giây trải nghiệm thú vị trên website.
Nếu bạn không làm được hoặc bị mắc chỗ nào cũng vui lòng comment để anh em cùng tìm hướng giải quyết giúp bạn nhé!
NinhBinhWeb là thành viên nhỏ xíu của GiuseArt, chuyên thiết kế các mẫu website đẹp để bán cho các anh chị làm kỹ thuật. Nhiều mẫu website đẹp lắm luôn, mời bạn xem nha!
Truy cập Ninh Bình Web






