Chào các bạn, mình đang làm một trang web Flatsome + Woocommerce, tới trang danh mục sản phẩm muốn tùy biến bộ lọc mặc định của Woocommerce cho giống với trang Thế giới di động. Thật may mắn là tham khảo được một số bài hướng dẫn trên mạng, làm theo và OK. Vậy, giờ mình chia sẻ lại cho những bạn nào chưa biết nhé!
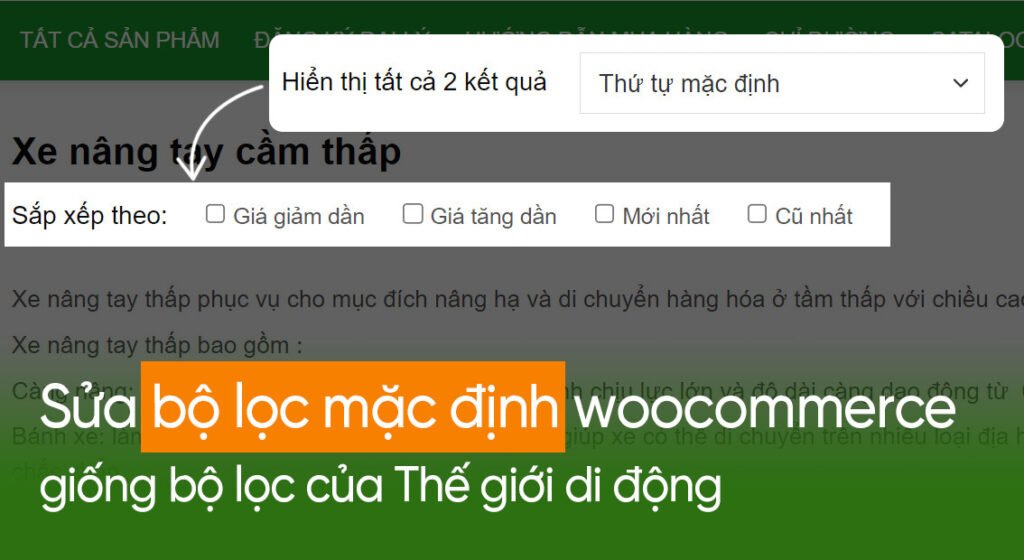
Các bạn xem hình ảnh dưới đây để biết thứ mà mình muốn làm nhé!

Nào chúng ta cùng bắt tay làm nhé!
Bước 1: Xóa bộ lọc mặc định của Woocommerce
Các bạn copy code dưới đây, bỏ vào file function.php nhé! Giao diện – Sửa – Function.php
1 2 3 4 5 6 7 8 9 | /* * Xóa bộ lọc mặc định của Woocommerce * Share by: giuseart.com */ function removedefault(){ remove_action( 'flatsome_category_title_alt', 'woocommerce_result_count', 20 ); remove_action( 'flatsome_category_title_alt', 'woocommerce_catalog_ordering', 30 ); } add_action('init','removedefault'); |
Bước 2: Thêm bộ lọc mới giống Thế Giới Di Động
Các bạn thực hiện copy toàn bộ code dưới đây vào file function.php nhé! Giao diện – Sửa – Function.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | /* * Thêm bộ lọc sản phẩm giống thế giới di động * Author: giuseart.com */ function filter_new_giuseart(){ if( !is_product() ): ;?> <?php if(!wp_is_mobile()){;?> <div class="sort_giuseart"> <div class="titlesort">Sắp xếp theo: </div> <form id="pricedesc"> <div class="range-check"> <input class="pt-checkbox" type="checkbox" value="price-desc" id="price-desc" name="orderby" onChange="this.form.submit()" /> <label for="price-desc">Giá giảm dần</label> </div> </form> <form id="pricesmall"> <div class="range-check"> <input class="pt-checkbox" type="checkbox" value="price" id="price" name="orderby" onChange="this.form.submit()" /> <label for="price">Giá tăng dần</label> </div> </form> <form id="datecheck"> <div class="range-check"> <input class="pt-checkbox" type="checkbox" value="date" id="date" name="orderby" onChange="this.form.submit()" /> <label for="date">Mới nhất</label> </div> </form> <form id="oldproduct"> <div class="range-check"> <input class="pt-checkbox" type="checkbox" value="old-product" id="old-product" name="orderby" onChange="this.form.submit()" /> <label for="old-product">Cũ nhất</label> </div> </form> </div> <?php }else{ echo '<div class="sapxep">Sắp xếp: '; woocommerce_catalog_ordering();}; endif; }; add_action('woocommerce_before_main_content','filter_new_giuseart'); function add_js(){;?> <script type="text/javascript"> jQuery(document).ready(function() { if (window.location.href.indexOf("price-desc") > -1) { jQuery('#pricedesc input[type="checkbox"]').prop('checked', true); } else if (window.location.href.indexOf("price") > -1) { jQuery('#pricesmall input[type="checkbox"]').prop('checked', true); } else if (window.location.href.indexOf("date") > -1) { jQuery('#datecheck input[type="checkbox"]').prop('checked', true); } else if (window.location.href.indexOf("old-product") > -1) { jQuery('#oldproduct input[type="checkbox"]').prop('checked', true); } }); jQuery("a.deselect").each(function(){ this.search = ""; }); </script> <?php }; add_action('wp_footer','add_js'); |
Bước 3: Thêm CSS trang trí cho bộ lọc
Bước cuối cùng, bạn copy toàn bộ code CSS dưới đây, paste vào Giao diện – Tùy biến – Style – Custom CSS
1 2 3 4 5 6 7 8 9 10 11 | .sort_giuseart{ display: flex; margin-top: 5px; justify-content: flex-start; } .sort_giuseart form { padding: 0 0 0 20px; } .sort_giuseart .pt-checkbox { margin-right: 0px; } |
Bước 4: Lưu lại và xem thành quả
Các bạn thực hiện lưu lại và ra xem thành quả nhé! Chúc các bạn thành công!








