Chào các bạn, bài viết trước chúng ta đã tiến hành các thao tác tùy chỉnh cơ bản cho trang web wordpress của bạn rồi. Trong bài này, mình sẽ hướng dẫn các bạn các bước cài đặt và tùy chỉnh giao diện cho wordpress. Bắt đầu từ bài này, kiến thức bắt đầu rộng hơn. Và nhiều thuật ngữ chuyên môn hơn, các bạn bỏ chút thời gian nghiên cứu kỹ hơn chút nhé!
Cài đặt giao diện
Có vô vàn giao diện miễn phí và trả phí trên mạng. Bạn hãy tìm cho mình một mẫu giao diện (theme) ưng ý nhất. Nó phù hợp với nhu cầu và mục đích làm website của bạn.
Theo như mục đích ban đầu. Mình sẽ hướng dẫn các bạn làm một website porfolio cá nhân với chi phí bằng 0. Do đó, chúng ta sẽ tìm một theme free phù hợp với nhu cầu làm portfolio các bạn nhé!
Có 3 cách để tải một theme cho website wordpress! Nếu bạn chưa biết, có thể đọc lại hướng dẫn tại đây.
Hôm nay, mình sẽ hướng dẫn các bạn tìm và tải theme trên chính kho giao diện của wordpress.org luôn. Hàng free nhưng được lưu trên kho giao diện của wordpress nên mình thường an tâm sử dụng hơn những theme free download trên mạng (hay bị dính mã độc lắm).
Bạn đăng nhập trang quản trị của WordPress (Xem thêm hướng dẫn đăng nhập trang quản trị tại đây).
Sau đó, vào tab Giao diện (theme) > Giao diện để cài đặt giao diện wordpress:

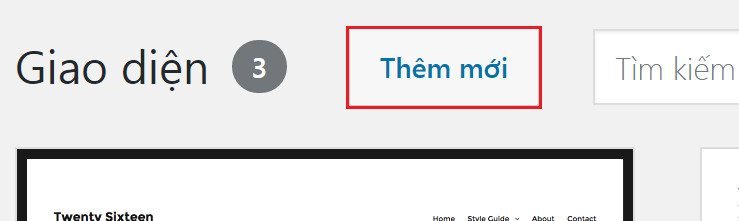
Mặc định, wordpress trang bị sẵn cho mỗi website 3 giao diện miễn phí. Đây là 3 giao diện gốc của wordpress – rất đơn giản, chưa có tính năng gì đặc sắc và chưa bao giờ tùy biến lại. Trong một số trường hợp sửa giao diện bị lỗi. Người ta thường kích hoạt lại một trong ba giao diện gốc này.
Bước tiếp theo, nhấn nút Thêm mới (add) để tiến hành tải giao diện lên hoặc tìm trong kho giao diện của wordpress.org

Ở khung bên dưới, có nhiều giao diện (theme) được wordpress.org được gợi ý sẵn cho bạn. Nhấn chọn “Phổ biến – popular” để xem những mẫu giao diện được ưa chuộng nhất. Hoặc không, bạn gõ “portfolio theme” vào khung tìm kiếm để tìm thử xem.Xem qua một vòng, mình thấy ứng ý giao diện Total có sẵn nên tiến hành Cài đặt và Kích hoạt luôn!

Sau khi kích hoạt giao diện. Thử ra ngoài trang chủ xem giao diện đã có sự thay đổi gì chưa?

Như vậy, website của mình đã thay đổi hoàn toàn rồi. Bây giờ, trang của mình có giao diện màu vàng và xám. Tuy nhiên, website chưa rõ bố cục, trong khi font chữ lại bị lỗi hiển thị tiếng Việt.

Vấn đề tiếp theo là gì? Phải cấu hình và chỉnh sửa giao diện để có một website ưng ý?
Tùy chỉnh giao diện WordPress
Vào Tùy chỉnh ngay trên Admin bar hoặc Giao diện > Tùy chỉnh trong Trang quản trị.

Mặc dù mỗi giao diện sẽ có các tính năng tùy chỉnh khác nhau, tuy nhiên, phần đa các giao diện đều cho phép tùy chỉnh những tính năng cơ bản sau:
General settings (cài đặt tổng quan):
Generanal settings (cài đặt tổng quan) có một số tùy chọn liên quan đến tiêu đề trang web, tagline, header, màu sắc và hình nền… Mình sẽ giải thích lần lượt từng tùy chọn một như sau:

- Static Front Page (tùy chỉnh trang chủ): cho phép bạn lựa chọn một trang bất kỳ làm trang chủ thay cho kiểu hiển thị bài viết mới nhất mặc định của giao diện.
- Site Logo/ Title/ Tagline (tùy chỉnh logo, tiêu đề và tagline): cho phép bạn sử tên web, sửa dòng mô tả, tải logo cũng như cài đặt favicon cho website. Logo thường được hiển thị bên trái của header, logo nên có bố cục tròn hoặc ngang chứ đừng làm logo bố cục đứng vì hiển thị rất nhỏ và xấu. Logo là ảnh được xuất dưới định dạng .png. Có thể tải logo lên thay cho 2 dòng tiêu đề và tagline.
- Background Image (hình ảnh nền): cho phép bạn đặt hình nền cho website. Mình khuyên bạn không nên đặt hình nền làm gì, website tốn thêm dung lượng và khiến cho thời gian tải trang lâu hơn nhiều.
- Color (hình ảnh): cho phép bạn thay đổi các thuộc tính màu sắc của website, trong đó có tùy chọn màu nền và màu chủ đạo (primary color). Mình sẽ đổi màu sắc chủ đạo của trang web từ vàng sang màu tím nhạt.
- Header settings: có thêm tùy chọn cho phép bạn lựa đặt menu luôn luôn nổi ở góc trên cùng của màn hình (sticker menu).
Sau mỗi thay đổi trong tùy chỉnh, bạn nhấn “Lưu lại” để thay đổi được thiết lập nhé!
Tạo Menu cho WordPress (trình đơn):
Mình sẽ làm một thanh menu với 5 tab chính là : Giới thiệu, Kiến thức đồ họa, Kiến thức WordPress, Chuyện cá nhân và Liên hệ. Vậy, mình cần phải thực hiện các thao tác sau:
Tạo trang Giới thiệu
Trang Giới thiệu là một trang gồm những thông tin về bản thân, gia đình, quá trình học tập và công tác…

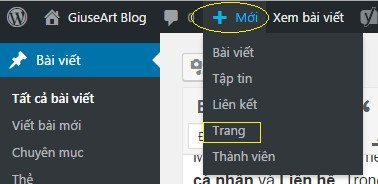
- Bước 1: Nhấn nút Mới > Trang và nhập tiêu đề cho trang.
- Bước 2: Nhập nội dung cho trang giới thiệu trong khung soạn thảo bài viết bên dưới tiêu đề. Nội dung ghi rõ ràng, khoa học, nên sử dụng các công cụ định dạng đoạn để trình bày văn bản.
- Bước 3: Đăng bài viết
Tạo trang liên hệ
Trang Liên hệ là một trang chứa những thông tin cơ bản để liên hệ như: Họ tên, SĐT, địa chỉ, email… Làm tương tự như tạo trang Giới thiệu đã được hướng dẫn bên trên.
Tạo các chuyên mục cần thiết
Chuyên mục là tập hợp những bài viết khác nhau về cùng một lĩnh vực hay chủ đề nào đó. Mình cần viết các kiến thức liên quan đến Đồ họa, WordPress và một chút chuyện linh tinh trong cuộc sống. Như vậy, mình cần phải tạo 3 chuyên mục khác nhau là : Kiến thức Đồ họa, Kiến thức WordPress và Chuyện cuộc sống.

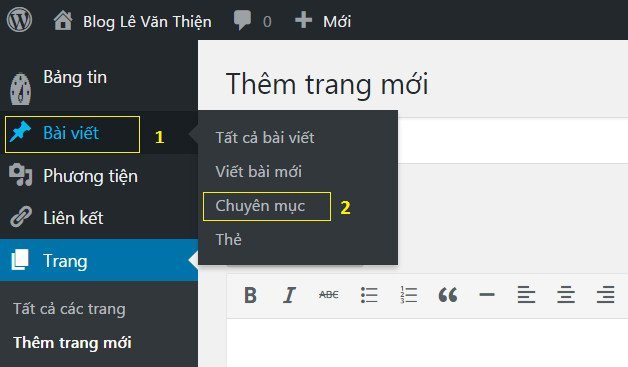
- Bước 1: Trong trang quản trị webstie, chọn Bài viết > Chuyên mục.
- Bước 2: Điền tiêu đề và mô tả cho danh mục, sau đó nhấn “Thêm chuyên mục”
- Bước 3: Trong trường hợp muốn tạo chuyên mục A là chuyên mục con nằm trong một chuyên mục B nào đó. Bạn tìm trong mục “Cha” để chọn B.

Tạo trình đơn mới (menu)
Sau khi đã tạo các trang và các chuyên mục cần thiết cho menu, chúng ta tiến hành tạo thanh Menu như sau:
- Bước 1: Vào Giao diện > Menu hoặc Tùy chỉnh > Menu
- Bước 2: Điền tên của thanh Menu (thường là main-menu), tạo trình đơn mới. Dấu tích chọn vào Primary Menu để nó hiện lên trên phần Header.

- Bước 3: Chọn trang Giới thiệu và trang Liên hệ bên cột trái > Thêm vào Menu. Chọn các chuyên mục cần thiết >Thêm vào Menu
- Bước 4: Sắp xếp thứ tự hiển thị các tab trên thanh Menu. Thứ tự các thực đơn từ trên xuống sẽ xuất hiện theo thứ tự từ trái sang phải ngoài trang chủ.
- Bước 5: Lưu trình đơn

Sau khi tạo trình đơn menu mới, truy cập trang chủ và chúng ta đã có một menu hiển thị theo chiều ngang trên header khá là gọn gàng và vừa ý rồi.
Lời kết
Như vậy, tạm thời trong bài hôm nay, mình đã hướng dẫn các bạn các tùy chỉnh cơ bản và tạo thanh menu cho giao diện website wordpress rồi phải không các bạn. Tuy nhiên, thanh menu của mình vẫn bị lỗi font chữ, mình sẽ hướng dẫn các bạn cách khắc phục sau! Trong những bài tiếp theo, mình sẽ hướng dẫn chi tiết cho các bạn hoàn thiện trang chủ và tạo nội dung để hiển thị trên trang chủ được đẹp mắt và ấn tượng nhất. Chúc các bạn học tốt và làm tốt.
[Bạn đang xem phần 07 trong bộ “Giúp các bạn Graphic Designer tạo website hoàn chỉnh với WordPress“]Bài trước: Những tùy chỉnh đầu tiên cho website WordPress của bạn
Bài tiếp: Tạo trang Portfolio cực chuyên nghiệp cho Graphic Designer







