Chào các bạn, mình rất vui khi hôm nay chúng ta lại gặp nhau trong một loạt bài hướng dẫn dùng CSS cơ bản của Ninh Bình Web. Bài viết lần này mình sẽ hướng dẫn các bạn tìm hiểu về thuộc tính ID và Class và cách sử dụng nó như thế nào ? Để biết được câu trả lời thì hãy cùng theo dõi bài viết này nhé !
Đặt Vấn Đề
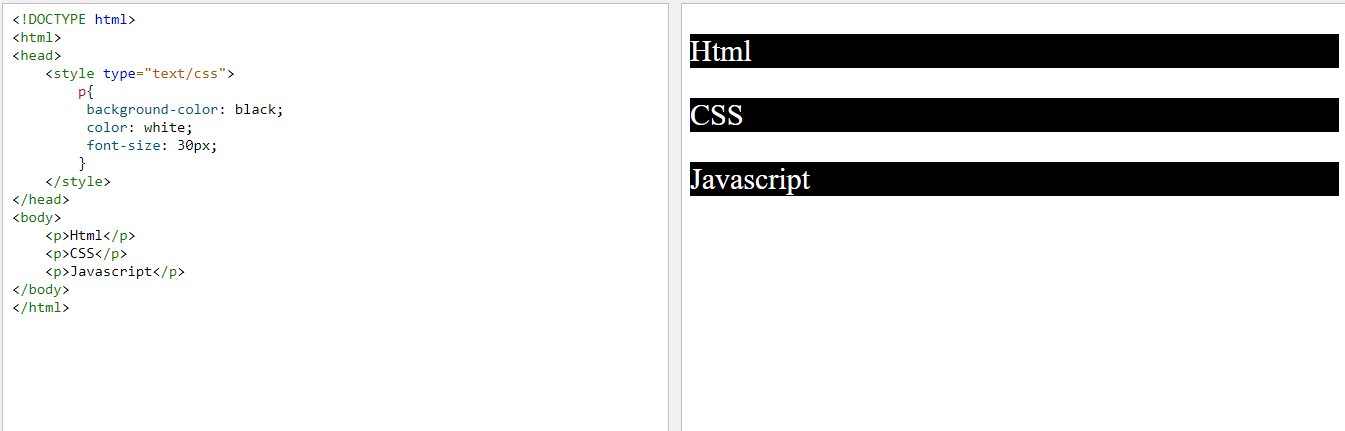
Ví dụ tôi có đoạn code sau :
1 2 3 4 5 6 7 8 | <!DOCTYPE html> <html> <body> <p>Html</p> <p>CSS</p> <p>Javascript</p> </body> </html> |
Để định dạng cho phần tử chứa nội dung “CSS” có nền màu đen, chữ màu trắng, kích cỡ 30px thì đoạn mã sẽ trở thành:

Tuy nhiên, nếu làm như thế thì phần tử chứa nội dung của thẻ <p> cũng bị thay đổi theo.
Từ đây, chúng ta có một giải pháp để XÁC ĐỊNH CỤ THỂ phần tử muốn định dạng, chính là dùng thuộc tính id và thuộc tính class.
Thuộc Tính Id
Thuộc tính id dùng để đặt tên cho phần tử HTML (mỗi tên id chỉ được đặt duy nhất cho một phần tử)
Để xác định một phần tử HTML bằng tên id, ta sử dụng cú pháp #tên id
Ví dụ :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | !DOCTYPE html> <html> <head> <style type="text/css"> #abc { background-color: black; color: white; font-size: 30px; } #xyz { background-color: red; color: green; font-size: 50px; } </style> </head> <body> <p id="abc">Html</p> <p>CSS</p> <p id="xyz">Javascript</p> </body> </html> |
Và đây là kết quả :

Lưu ý: – Tên id chỉ được phép chứa chữ cái, chữ số, dấu gạch dưới ( _ ), dấu gạch nối ( – )
– Tên id không nên bắt đầu bằng chữ số
Thuộc tính class
Thuộc tính class dùng để đặt tên cho các phần tử HTML muốn có cùng một kiểu định dạng.
Để xác định phần tử HTML bằng tên class, ta sử dụng cú pháp .tên class
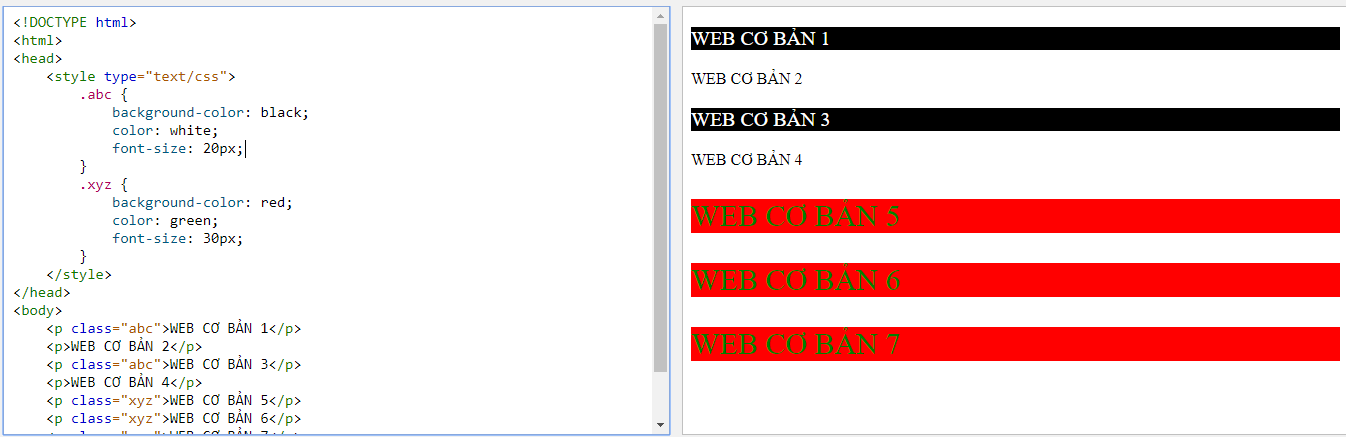
Mình muốn:
- Hai phần tử chứa nội dung ‘WEB CƠ BẢN 1 & 3’ có cùng định dạng, nên đặt cho chúng tên class là ‘abc’
- Ba phần tử chứa nội dung ‘WEB CƠ BẢN 5 & 6 & 7’ có cùng định dạng, nên đặt cho chúng tên class là ‘xyz’
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html> <html> <head> <style type="text/css"> .abc { background-color: black; color: white; font-size: 20px; } .xyz { background-color: red; color: green; font-size: 30px; } </style> </head> <body> <p class="abc">WEB CƠ BẢN 1</p> <p>WEB CƠ BẢN 2</p> <p class="abc">WEB CƠ BẢN 3</p> <p>WEB CƠ BẢN 4</p> <p class="xyz">WEB CƠ BẢN 5</p> <p class="xyz">WEB CƠ BẢN 6</p> <p class="xyz">WEB CƠ BẢN 7</p> </body> </html> |

Lưu ý : – Tên class chỉ được phép chứa chữ cái, chữ số, dấu gạch dưới ( _ ), dấu gạch nối ( – )
– Tên class không nên bắt đầu bằng chữ số
Một phần tử có thể có nhiều class
Ví dụ :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html> <head> <style type="text/css"> .a1 { font-size: 30px; } .a2 { color: red; } .a3 { background-color: blue; } </style> </head> <body> <p class="a1">Html</p> <p class="a3 a2">CSS</ |
Kết quả :

Lời Kết
Qua bài viết này mình mong các bạn nhắm vững và hiểu được những gì mình đã đề cập đến để có thể áp dụng nó vào các bài tập cụ thể hay các dự án web. Hai thuộc tính này rất quan trọng đối với một lập trình viên web vì nó sẽ đi xuyên suốt trong quá trình bạn làm việc. Cảm ơn các bạn đã theo dõi bài viết !







