Chào các bạn, hôm nay chúng ta lại gặp nhau trong một loạt bài hướng dẫn dùng CSS cơ bản của Ninh Bình Web. Trong bài viết này mình sẽ giới thiệu một thuộc tính mới trong mô hình hộp của CSS, đó là thuộc tính padding. Vậy nó là gì và có tác dụng như thế nào, hãy theo dõi bài viết này nhé.
Khoảng Đệm CSS (padding)
Thuộc tính padding được được sử dụng rất phổ biến trong CSS để tạo khoảng trống xung quanh nội dung của phần tử, bên trong bất kỳ đường viền đã xác định nào.

Nhìn hình mô tả bên trên, chúng ta có thể hiểu như sau: một phần tử luôn có một khoảng cách an toàn với những phần tử khác, ta gọi là margin, tiếp sau đó là đường viền của phần tử (có thể = 0), rồi tiếp theo đến padding là phần khoảng cách để nội dung không bị dí sát vào viền. Mời các bạn tiếp tục xem ví dụ dưới đây:

Như vậy, bạn có thể hiểu đơn giản rằng: margin (phần màu cam) là dùng để giữ khoảng cách giữa phần tử HTML này với phần tử khác, còn padding để giữ khoảng cách giữa viền (border) với nội dung bên trong nội bộ một phần tử HTML nào đó.
Với CSS, bạn có toàn quyền kiểm soát phần đệm padding này. Có các thuộc tính để thiết lập padding cho mỗi bên của một phần tử như padding-top: trên cùng; padding-bottom: dưới cùng; padding-left: ngoài cùng bên trái; padding-right: ngoài cùng bên phải.
Khoảng đệm cho mỗi bên của phần tử
CSS có các thuộc tính để chỉ định padding cho mỗi bên của một phần tử:
padding-toppadding-rightpadding-bottompadding-left
Tất cả các thuộc tính padding có thể có các giá trị sau:
length– chỉ định padding trong CSS theo px, pt, cm, v.v.%– chỉ định một phần đệm bằng % chiều rộng của phần tử chứaInherit– kế thừa – xác định rằng phần đệm phải được thừa hưởng từ phần tử cha
Lưu ý: Các giá trị âm không được phép.
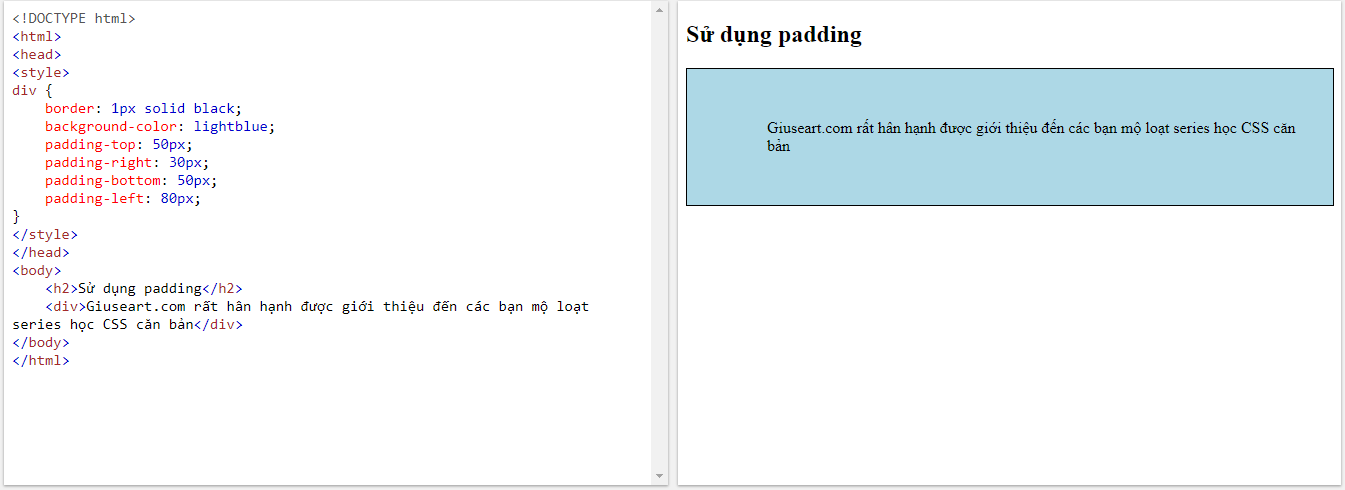
Ví dụ sau đặt các phần đệm padding khác nhau cho tất cả bốn mặt của phần tử <div>:
1 2 3 4 5 6 | div { padding-top: 50px; padding-right: 30px; padding-bottom: 50px; padding-left: 80px; } |

Padding – viết tắt khoảng đệm
Để rút ngắn mã, bạn có thể chỉ định tất cả các thuộc tính padding trong một thuộc tính.
Thuộc tính padding thông thường được các coder viết tắt cho nhanh và nhẹ code, ví dụ: padding: 10px 20px 75px 100px, nghĩa là:
padding-top: 10pxpadding-right: 20pxpadding-bottom: 75pxpadding-left: 100px
Nếu thuộc tính padding có ba giá trị, ví dụ: Padding: 25px 50px 75px; có nghĩa là:
padding-top: 10pxpadding-right: 50pxpadding-bottom: 100pxpadding-left: 50px
Nếu thuộc tính padding có hai giá trị, ví dụ: Padding: 25px 50px ; có nghĩa là:
padding-top: 25pxpadding-right: 50pxpadding-bottom: 25pxpadding-left: 50px
Nếu thuộc tính padding chỉ có một giá trị: Padding: 25px; Có nghĩa là :
padding-top: 50pxpadding-right: 50pxpadding-bottom: 50pxpadding-left: 50px
Chiều rộng phần đệm và phần tử
Thuộc tính width trong CSS chỉ định chiều rộng của vùng nội dung của phần tử HTML. Vùng nội dung là phần bên trong phần đệm, đường viền và lề của phần tử (mô hình hộp).
Vì vậy, nếu một phần tử có chiều rộng được chỉ định, phần đệm được thêm vào phần tử đó sẽ được thêm vào tổng chiều rộng của phần tử. Đây thường là một kết quả không mong muốn.
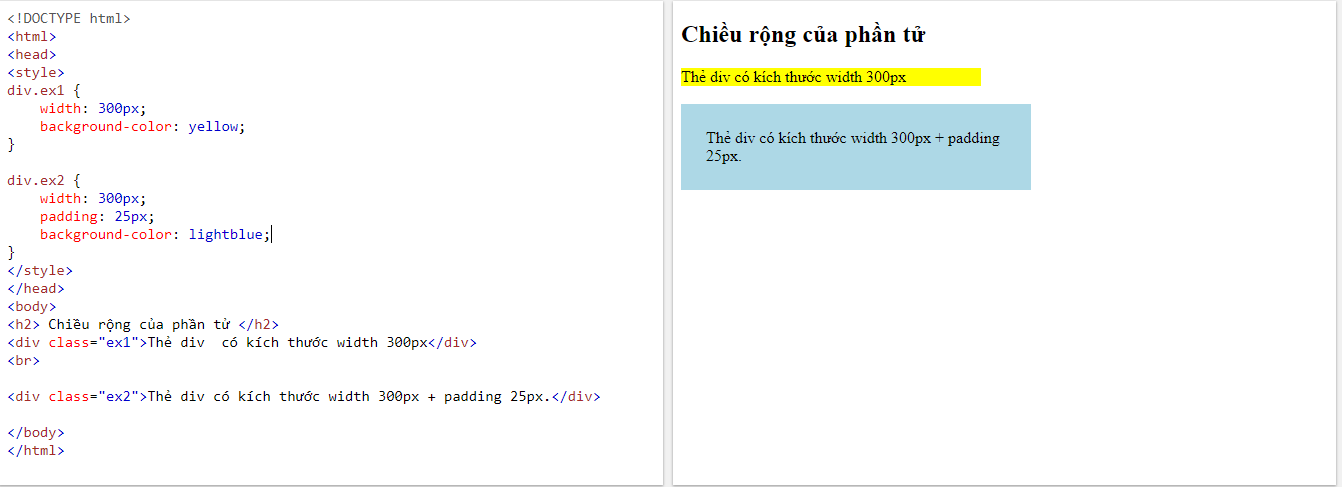
Trong ví dụ sau, phần tử <div> được cho chiều rộng 300px. Tuy nhiên, chiều rộng kết xuất thực tế của phần tử <div> sẽ là 350px: (300px + 25px của padding-left + 25px của padding-right):
Ví dụ
1 2 3 4 | div { width: 300px; padding: 25px; } |

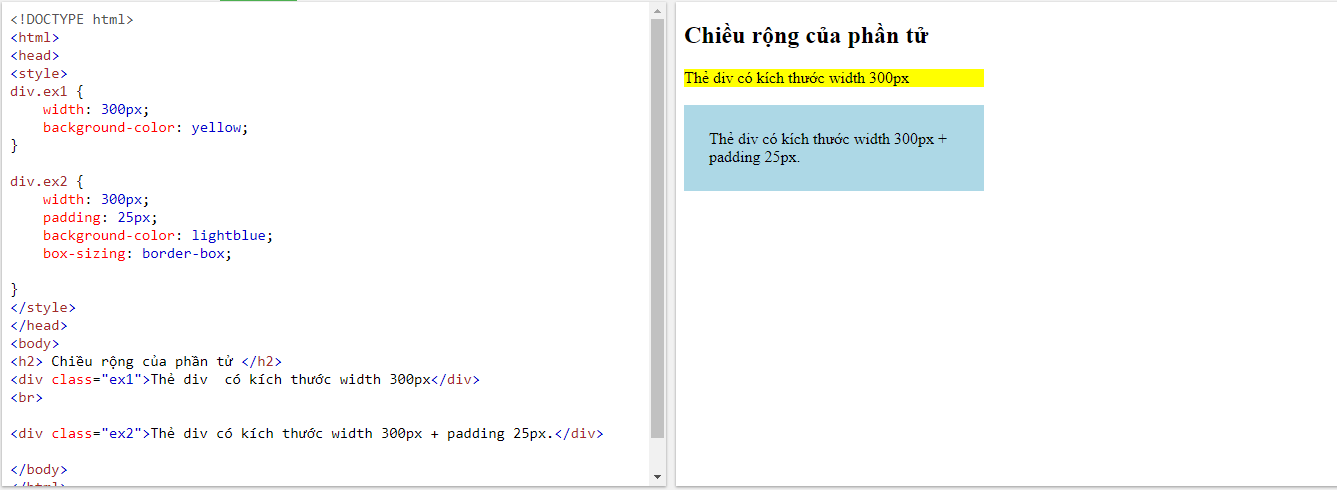
Để giữ chiều rộng ở 300px, bất kể số lượng đệm, bạn có thể sử dụng thuộc tính box-sizing. Điều này khiến nguyên tố duy trì chiều rộng của nó; nếu bạn tăng phần đệm, không gian nội dung có sẵn sẽ giảm. Đây là một ví dụ:
1 2 3 4 5 | div { width: 300px; padding: 25px; box-sizing: border-box; } |

Đó là sự khác biệt trong hai trường hợp khi ta sử dụng thêm thuộc thính box-sizing.
Lời kết
Bài viết tới đây cũng đã kết thúc rồi, cảm ơn các bạn đã xem bài viết. Nếu có bất kỳ thắc mắc nào hãy bình luận phía dưới bài viết.







