Chào các bạn, mình rất vui khi hôm nay chúng ta lại gặp nhau trong một loạt bài hướng dẫn dùng CSS cơ bản của Ninh Bình Web. Trong bài viết này, mình sẽ giới thiệu đến các bạn một thuộc tính mới, đó là thuộc tính float. Để biết được công dụng và cách sử dụng nó như thế nào thì hãy cùng theo dõi bài viết này nhé !
Khái niệm:
Thuộc tính float có tác dụng đẩy phần tử sang bên trái hoặc bên phải.
Cách sử dụng:
Cú pháp :
1 | float: left | right | none | inherit; |
Trong đó:
- left: đẩy phần tử sang bên trái
- right: đẩy phần tử sang bên phải
- none: không thiết lập thuộc tính float (mặc định)
- inherit: kế thừa giá trị thuộc tính float của phần tử chứa nó
Ví dụ
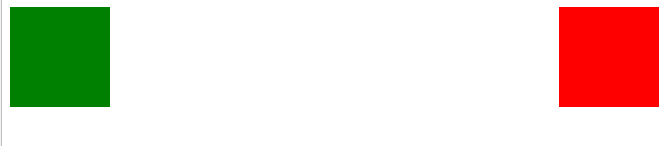
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html> <head> <style type="text/css"> .abc{ background-color:red; width:100px; height:100px; float:right; } .xyz{ background-color:green; width:100px; height:100px; float:left; } </style> </head> <body> <div class="abc"></div> <div class="xyz"></div> </body> </html> |

Nguyên lý hoạt động của thuộc tính float
* Nguyên lý 1 :
Khi một phần tử được thiết lập thuộc tính float:
- Nó sẽ được bắt đầu ở hàng phía trên , nếu hàng phía trên còn đủ chỗ trống để chứa nó.
- Nó sẽ được bắt đầu ở hàng mới, nếu hàng phía trên không đủ chỗ trống để chứa nó
Lưu ý: Nếu một phần tử được thiết lập thuộc tính float mà trong khi phần tử đứng trước nó không được thiết lập thuộc tính float, thì mặc định nó được bắt đầu ở hàng mới.
* Nguyên lý 2 :
Theo nguyên lý 1 chúng ta biết rằng: khi hàng không đủ chỗ chứa phần tử thì phần tử phải bắt đầu ở hàng mới. Tuy nhiên, cách bắt đầu như thế nào mới là quan trọng.
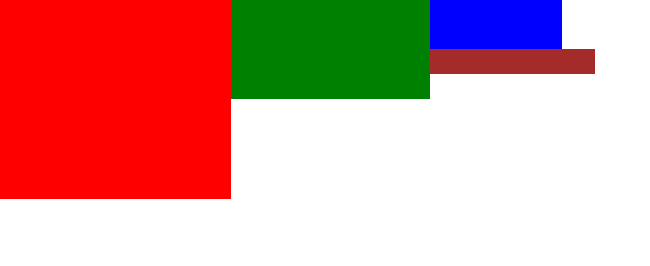
Khi trên một hàng có nhiều phần tử được thiết lập thuộc tính float và mỗi phần tử có chiều cao khác nhau, nếu hàng không đủ chỗ chứa phần tử thì phần tử sẽ bắt đầu bên cạnh phần tử có chiều cao thấp nhất và còn đủ khoảng trống để chứa nó
Ví dụ

Tắt sự ảnh hưởng của thuộc tính float
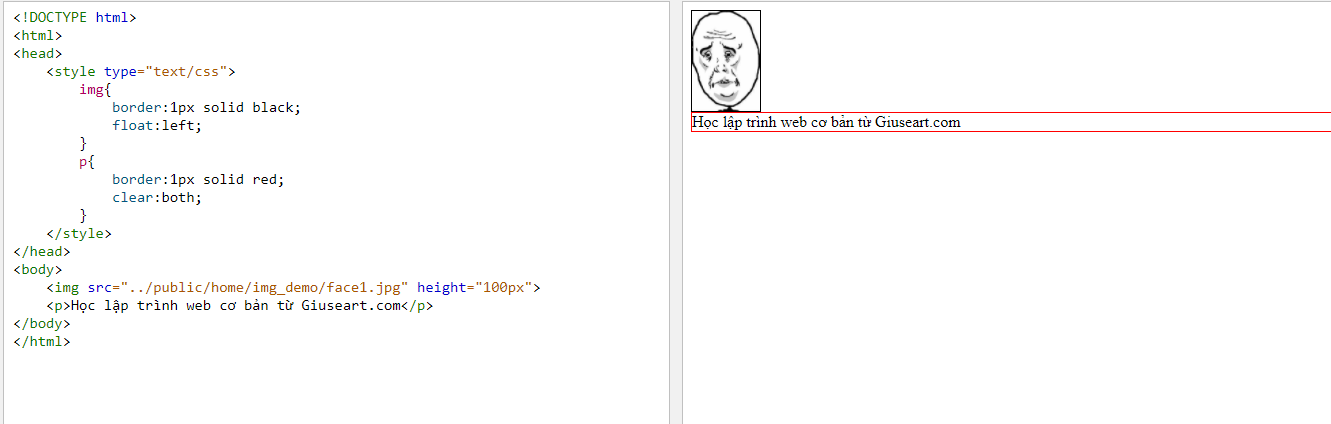
Nếu một phần tử được thiết lập thuộc tính float, trong khi phần tử nằm phía sau nó không được thiết lập thuộc tính float, thì khi đó phần tử nằm phía sau sẽ bị tác động xấu bởi thuộc tính float
Để khắc phục vấn đề này, ta thêm thuộc tính clear vào phần tử phía sau theo cú pháp:
1 | clear: none | left | right | both | inherit; |
Trong đó:
- none: cho phép phần tử chịu sự ảnh hưởng của thuộc tính float
- left: không bị ảnh hưởng bởi thuộc tính float left
- right: không bị ảnh hưởng bởi thuộc tính float right
- both: không bị ảnh hưởng bởi thuộc tính float
- inherit: kế thừa giá trị thuộc tính clear của phần tử chứa nó
Ví dụ :

Chống tràn phần tử
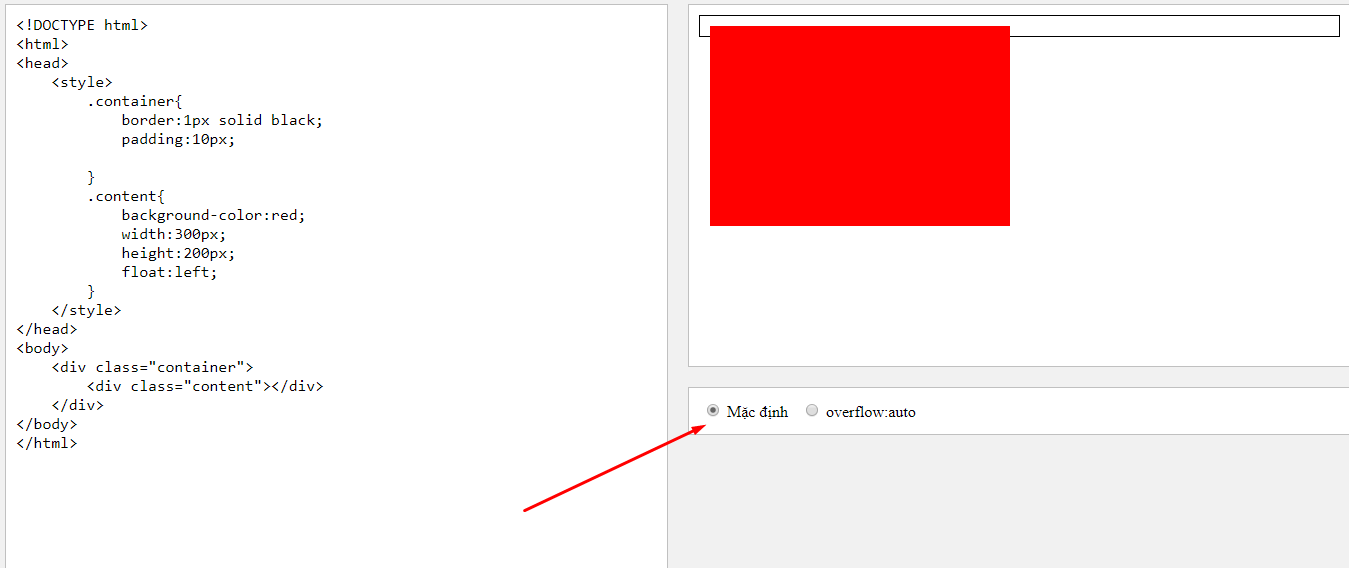
Nếu một phần tử được thiết lập thuộc tính float và có kích thước lớn hơn phần tử chứa nó thì khi đó phần tử sẽ bị tràn ra khỏi phần tử chứa nó.
Ví dụ :

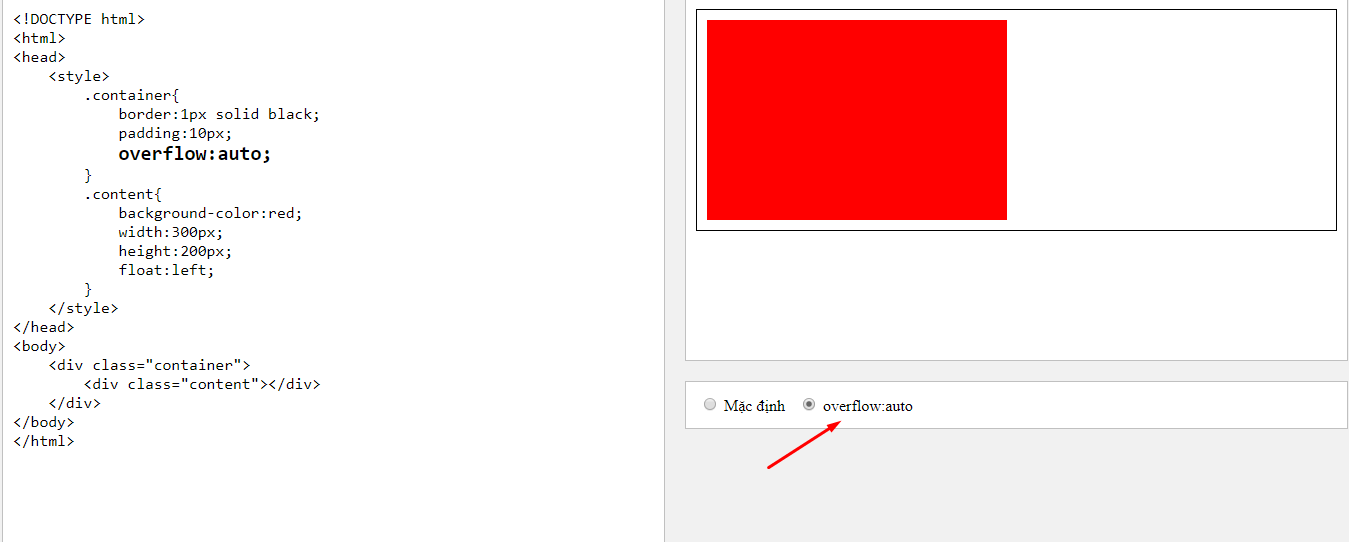
Để khắc phục vấn đề này, ta thêm thuộc tính overflow:auto vào phần tử chứa nó.
Ví dụ khi dùng thuộc tính overflow:auto

Lời Kết
Bài viết hướng dẫn của mình tới đây là hết rồi, mình mong rằng bài viết này sẽ có ích cho các bạn. Nếu có bất kỳ thắc mắc nào liên quan tới bài học thì hãy đừng ngại và comment vào phía dưới bài viết. Cảm ơn các bạn đã theo dõi bài viết
Xem chi tiết tại đây: /huong-dan







