Chào các bạn, mình rất vui khi hôm nay chúng ta lại gặp nhau trong một loạt bài hướng dẫn dùng CSS cơ bản của Ninh Bình Web. Bài viết lần này mình sẽ hướng dẫn cho các bạn cách để căn lề cho phần tử bằng thuộc tính margin.
Thuộc Tính Margin Dùng Để Canh Lề Cho Phần Tử.
Dưới đây là một số thuộc tính margin:
- margin-top (canh lề phía trên)
- margin-right (canh lề bên phải)
- margin-bottom (canh lề phía dưới)
- margin-left (canh lề bên trái)
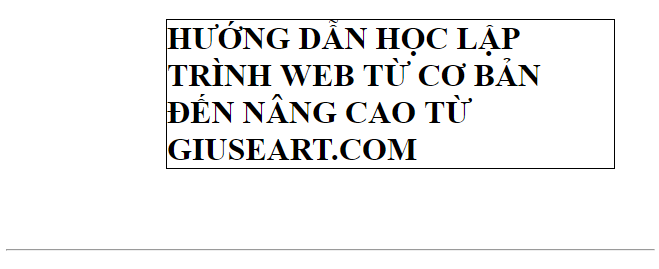
Ví dụ minh họa :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html> <head> <style type="text/css"> h1{ border:1px solid black; margin-top:20px; margin-right:40px; margin-bottom:80px; margin-left:160px; } </style> </head> <body> <h1>HƯỚNG DẪN HỌC LẬP TRÌNH WEB TỪ CƠ BẢN ĐẾN NÂNG CAO TỪ GIUSEART.COM</h1> <hr> </body> </html> |

Lưu ý: Giá trị của thuộc tính margin có thể xác định theo đơn vị: px, em, %, hoặc inherit (kế thừa giá trị của phần tử chứa nó), auto (trình duyệt tự động thiết lập giá trị)
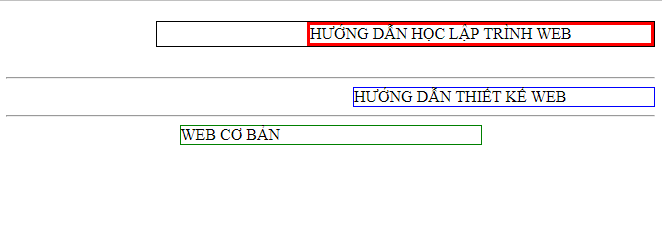
Ví dụ :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html> <html> <head> <style type="text/css"> .div1{ border:1px solid black; margin-top:20px; margin-left:50px; margin-bottom:30px; margin-left:150px; } .div2{ border:3px solid red; margin-left: inherit; } .div3{ border:1px solid blue; width:300px; margin-left:auto; } .div4{ border:1px solid green; width:300px; margin:auto; } </style> </head> <body> <div class="div1"> <div class="div2">HƯỚNG DẪN HỌC LẬP TRÌNH WEB</div> </div> <hr> <div class="div3">HƯỚNG DẪN THIẾT KẾ WEB</div> <hr> <div class="div4">WEB CƠ BẢN</div> </body> </html> |

Cú Pháp Canh Lề Rút Gọn
Thay vì phải canh lề bởi bốn thuộc tính (margin-top, margin-right, margin-bottom, margin-left) riêng biệt, thì ta có thể gôm chúng lại thành một. Với cách này, ta có bốn cú pháp như sau:
1 | margin: value; |
- Cả bốn vị trí đều có cùng giá trị value
1 | margin: value1 value2; |
- margin-top & margin-bottom có giá trị value1
- margin-right & margin-left có giá trị value2
1 | margin: value1 value2 value3; |
- margin-top có giá trị value1
- margin-right & margin-left có giá trị value2
- margin-bottom có giá trị value3
1 | margin: value1 value2 value3 value4; |
- margin-top có giá trị value1
- margin-right có giá trị value2
- margin-bottom có giá trị value3
- margin-left có giá trị value4
Ví dụ :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html> <html> <head> <style type="text/css"> .div1{ border:1px solid red; margin:50px; } .div2{ border:1px solid red; margin:10px 100px; } .div3{ border:1px solid red; margin:10px 100px 50px; } .div4{ border:1px solid red; margin:20px 40px 80px 160px; } </style> </head> <body> <div class="div1">WEB CƠ BẢN</div> <div style="border-top:1px solid gray"></div> <div class="div2">WEB CƠ BẢN</div> <div style="border-top:1px solid gray"></div> <div class="div3">WEB CƠ BẢN</div> <div style="border-top:1px solid gray"></div> <div class="div4">WEB CƠ BẢN</div> <div style="border-top:1px solid gray"></div> </body> </html> |

Lời Kết
Bài viết tới đây là kết thúc rồi, cảm ơn các bạn đã theo dõi bài viết. Nếu có bất kỳ thắc mắc hay câu hỏi nào hãy bình luận dưới bài viết, mình sẽ giúp đỡ các bạn giải đáp thắc mắc.







