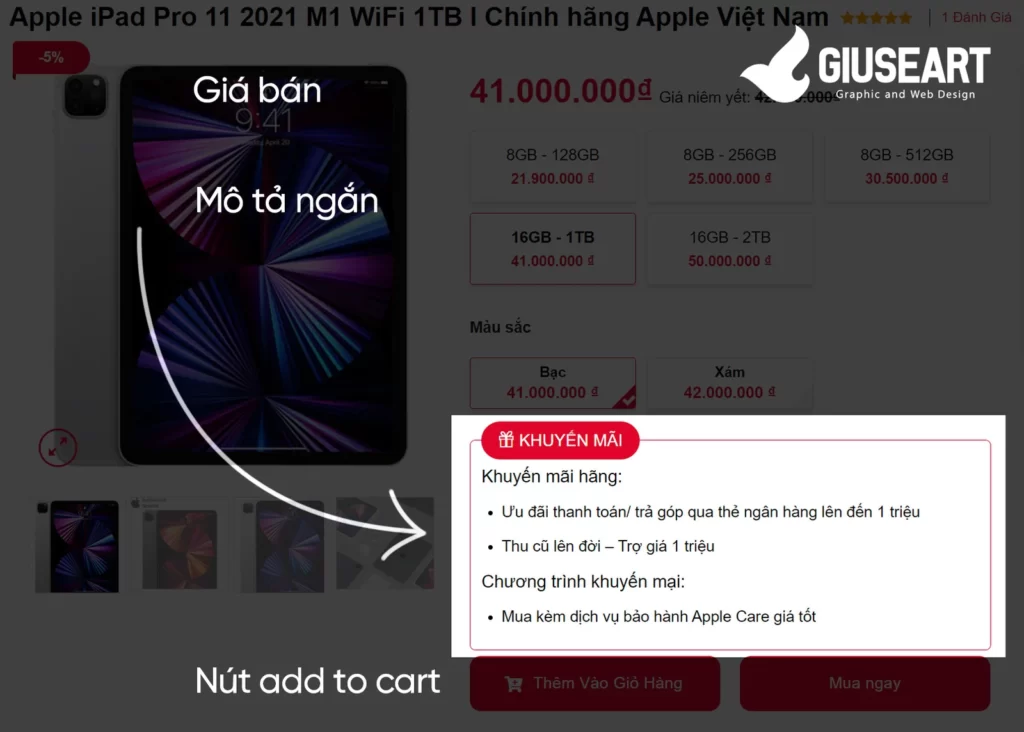
Chào các bạn, hôm nay mình hướng dẫn các bạn tạo box thông báo khuyến mại đẹp cho website như hình dưới nha:
Bài viết hướng dẫn thực hiện trên theme Flatsome, sử dụng Woocommerce.

Bước 1: Thêm code HTML vào vị trí cần chèn
Bạn muốn chèn box khuyến mại vào đâu thì sẽ tìm vị trí đó sẵn sàng để chuẩn bị copy đoạn HTML vào đó nha.

Theo như hình trên, box thông báo khuyến mại sẽ nằm giữa mô tả ngắn và cụm nút Add to cart. Do đó, cách nhanh nhất để thêm HTML vào sẽ là:
Trong theme Flatsome, bạn vào Giao diện -Tùy biến – Woocommerce (shop) – Product Page – HTML before Add to cart. Sau đó copy toàn bộ đoạn code HTML dưới đây paste vào đó:
1 2 3 4 5 6 7 8 | <div class="khuyen-mai-hb"> <span class="tieu-de"><i class="icon-gift"></i> Khuyến mãi đặc biệt</span> <ul> <li>Giảm 30% khi đăng ký hosting 3 năm</li> <li>Giảm 10% phí dịch vụ khi like và share website</li> <li>Tặng 1 khóa học viết bài chuẩn SEO online</li> </ul> </div> |
Bạn có thể chỉnh sửa nội dung bằng cách thay text trong các thẻ <li> bên trên nha!
Bước 2: Thêm code CSS để trang trí
Bạn vào Giao diện – Tùy biến – Style – Custom CSS sau đó thêm đoạn code CSS dưới đây vào:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | .khuyen-mai-hb { margin-bottom:2px; margin-top:2px; background:white; padding:10px; border-radius:5px; border:1px solid #ef0b0b; font-size:15px; width:100%; } .khuyen-mai-hb .tieu-de { background:#e31616; padding:2px 20px; margin-top:-24px; font-size:15px; font-weight:500; color:#ffffff; display:block; max-width:207px; border-radius:99px; } .khuyen-mai-hb ul { margin-bottom:4px; list-style-image:url(tick.png); } |
Bước 3: Lưu lại và hưởng thành quả
Chúc các bạn thành công, nếu gặp khó khăn gì vui lòng comment để tương tác và mình hỗ trợ sớm nhé!







