Chào các bạn, mình rất vui khi hôm nay chúng ta lại gặp nhau trong một loạt bài hướng dẫn dùng CSS cơ bản của Ninh Bình Web. Bài viết hôm nay mình sẽ hướng dẫn các bạn tìm hiểu các thuộc tính định dạng bảng.Với các thuộc tính định dạng bảng của CSS, ta có thể tạo ra được những cái bảng thật chuyên nghiệp.
Tạo đường viền cho bảng
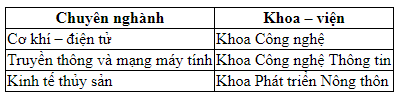
Thuộc tính border dùng để tạo đường viền cho bảng
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html> <html> <head> <style type="text/css"> table,th,td{ border:1px solid black; } </style> </head> <body> <table> <tr> <th>Chuyên nghành</th> <th>Khoa – viện</th> </tr> <tr> <td>Cơ khí – điện tử</td> <td>Khoa Công nghệ</td> </tr> <tr> <td>Truyền thông và mạng máy tính</td> <td>Khoa Công nghệ Thông tin</td> </tr> <tr> <td>Kinh tế thủy sản</td> <td>Khoa Phát triển Nông thôn</td> </tr> </table> </body> </html> |

Loại bỏ các đường viền dư thừa
Sau khi đã thiết lập đường viền cho bảng bằng thuộc tính border, bảng sẽ có đường viền kép (Vì mỗi phần tử: table, th, td đều có 1 đường viền riêng).
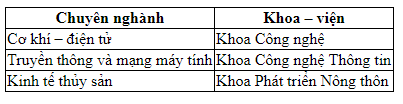
Để loại bỏ các đường viền dư thừa, ta sử dụng thuộc tính border-collapse với giá trị là collapse
1 2 3 | table { border-collapse: collapse; } |
Kết quả :

Thiết lập kích thước cho bảng
Thuộc tính width và height dùng để thiết lập chiều rộng và chiều cao cho các phần tử của bảng.
Giá trị của thuộc tính width, height có thể xác định theo đơn vị: px (pixel), hoặc % (tỷ lệ phần trăm kích thước phần nội dung của phần tử chứa nó).
Thiết lập kích thước cho bảng
Để thiết lập kích thước cho bảng, ta thiết lập giá trị thuộc tính width và height cho phần tử <table>
1 2 3 4 | table{ width: 100%; height: 300px; } |
Thiết lập kích thước cho ô
Để thiết lập kích thước cho ô, ta thiết lập giá trị thuộc tính width và height cho phần tử <th>, <td>
Ví dụ: Phần tử <th> bên trái của bảng dưới đây được thiết lập chiều rộng là 60% và chiều cao là 100px, phần tử <th> bên phải được thiết lập chiều rộng là 40%.
1 2 3 4 5 6 7 | th.left{ width: 60%; height:100px; } th.right{ width: 40%; } |
Và đây là kết quả :

Canh lề nội dung cho ô
Canh theo chiều ngang
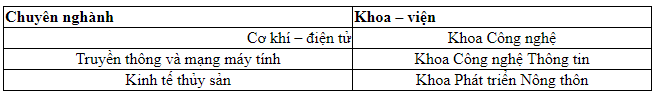
Thuộc tính text-align dùng để canh lề theo chiều ngang cho nội dung của phần tử <th> và <td>
Thuộc tính text-align có 3 giá trị là:
- left (nội dung nằm bên trái)
- center (nội dung nằm ở giữa)
- right (nội dung nằm bên phải)
Ví dụ :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!DOCTYPE html> <html> <head> <style type="text/css"> table,th,td{ border:1px solid black; border-collapse: collapse; } table{ width: 100%; } th{ text-align: left; } td{ text-align: center; } </style> </head> <body> <table> <tr> <th>Chuyên nghành</th> <th>Khoa – viện</th> </tr> <tr> <td style="text-align:right">Cơ khí – điện tử</td> <td>Khoa Công nghệ</td> </tr> <tr> <td>Truyền thông và mạng máy tính</td> <td>Khoa Công nghệ Thông tin</td> </tr> <tr> <td>Kinh tế thủy sản</td> <td>Khoa Phát triển Nông thôn</td> </tr> </table> </body> </html> |

Canh theo chiều dọc
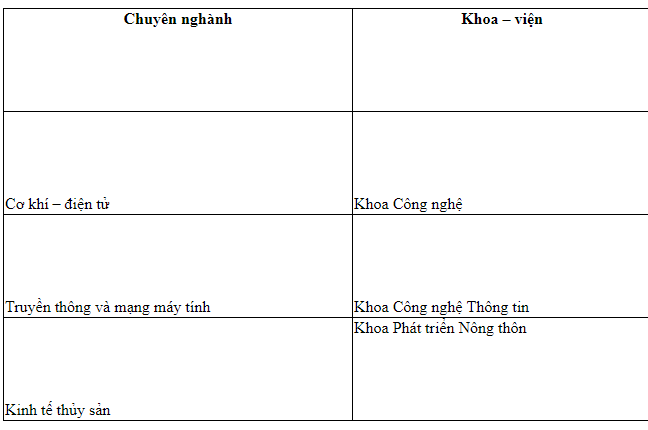
Thuộc tính vertical-align dùng để canh lề theo chiều dọc cho nội dung của phần tử <th> và <td>
Thuộc tính vertical-align có 3 giá trị là:
- top (nội dung nằm ở trên)
- middle (nội dung nằm ở giữa)
- bottom (nội dung nằm ở dưới)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <!DOCTYPE html> <html> <head> <style type="text/css"> table,th,td{ border:1px solid black; border-collapse: collapse; } table{ width:100%; } th{ height:100px; vertical-align: top; } td{ height:100px; vertical-align: bottom; } </style> </head> <body> <table> <tr> <th>Chuyên nghành</th> <th>Khoa – viện</th> </tr> <tr> <td>Cơ khí – điện tử</td> <td>Khoa Công nghệ</td> </tr> <tr> <td>Truyền thông và mạng máy tính</td> <td>Khoa Công nghệ Thông tin</td> </tr> <tr> <td>Kinh tế thủy sản</td> <td style="vertical-align:top">Khoa Phát triển Nông thôn</td> </tr> </table> </body> </html> |

Tạo bảng có đường kẻ ngang
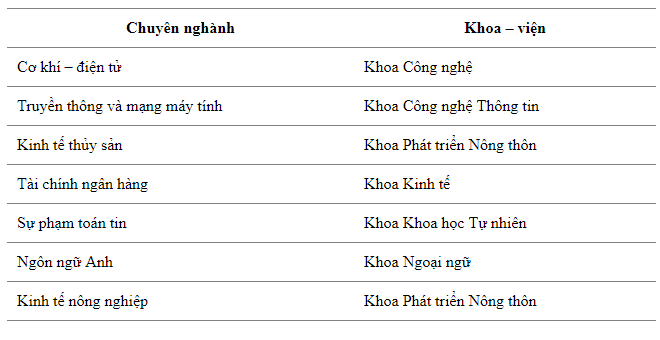
Để tạo bảng có đường kẻ ngang, chúng ta chỉ cần dùng thuộc tính border-bottom và border-top
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html> <html> <head> <style type="text/css"> table{ border-collapse: collapse; width:100%; } th{ border-top:1px solid gray; border-bottom: 1px solid gray; padding:10px; } td{ border-bottom: 1px solid gray; padding:10px; } </style> </head> <body> <table> <tr><th>Chuyên nghành</th><th>Khoa – viện</th></tr> <tr><td>Cơ khí – điện tử</td><td>Khoa Công nghệ</td></tr> <tr><td>Truyền thông và mạng máy tính</td><td>Khoa Công nghệ Thông tin</td></tr> <tr><td>Kinh tế thủy sản</td><td>Khoa Phát triển Nông thôn</td></tr> <tr><td>Tài chính ngân hàng</td><td>Khoa Kinh tế</td></tr> <tr><td>Sự phạm toán tin</td><td>Khoa Khoa học Tự nhiên</td></tr> <tr><td>Ngôn ngữ Anh</td><td>Khoa Ngoại ngữ</td></tr> <tr><td>Kinh tế nông nghiệp</td><td>Khoa Phát triển Nông thôn</td></tr> </tr> </table> </body> </html> |
Kết quả :

Tạo bảng sọc (xen kẻ)
Để tạo tạo bảng sọc chúng ta sử dụng cú pháp
1 2 3 | tr:nth-child(vị_trí_đường_kẻ){ background-color: giá_trí_màu; } |
Trong đó “vị_trí_đường_kẻ” có thể là:
- odd- các hàng lẻ
- even- các hàng chẵn
- Hoặc một giá trị số.
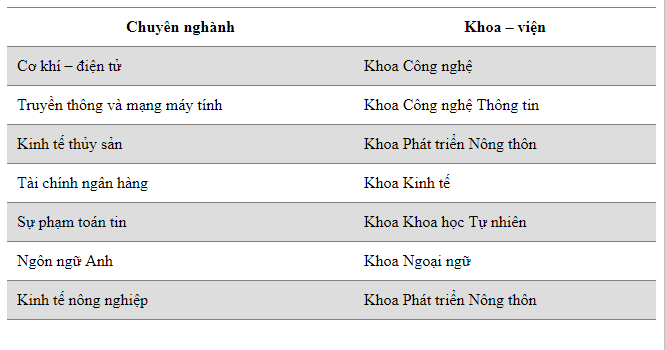
Ví dụ :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html> <html> <head> <style type="text/css"> table{ border-collapse: collapse; width:100%; } th,td{ border-top:1px solid gray; border-bottom: 1px solid gray; padding:10px; } tr:nth-child(even){ background-color: #ddd; } </style> </head> <body> <table> <tr><th>Chuyên nghành</th><th>Khoa – viện</th></tr> <tr><td>Cơ khí – điện tử</td><td>Khoa Công nghệ</td></tr> <tr><td>Truyền thông và mạng máy tính</td><td>Khoa Công nghệ Thông tin</td></tr> <tr><td>Kinh tế thủy sản</td><td>Khoa Phát triển Nông thôn</td></tr> <tr><td>Tài chính ngân hàng</td><td>Khoa Kinh tế</td></tr> <tr><td>Sự phạm toán tin</td><td>Khoa Khoa học Tự nhiên</td></tr> <tr><td>Ngôn ngữ Anh</td><td>Khoa Ngoại ngữ</td></tr> <tr><td>Kinh tế nông nghiệp</td><td>Khoa Phát triển Nông thôn</td></tr> </tr> </table> </body> </html> |

Tạo bảng đổi màu khi dí chuột vào (hover)
Để tạo tạo bảng đổi màu khi dí (hover) chuột, chúng ta sử dụng cú pháp
1 2 3 | tr:hover { background-color: giá_trí_màu; } |
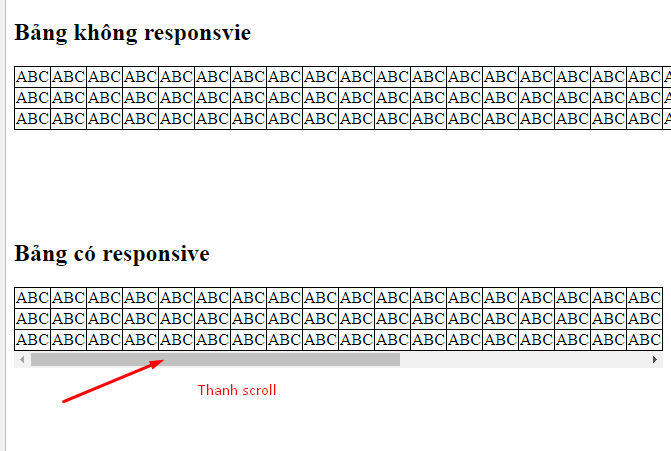
Tạo bảng responsive
Bảng responsive là bảng có nhiều cột dẫn đến chiều rộng của bảng quá dài cho với kích thước màn hình, khi đó bảng sẽ có một thanh scroll nằm ngang.
Để tạo bảng responsive chúng ta dùng thẻ cặp thẻ bên dưới để bao quanh thẻ <table></table>
1 | <div style="overflow-x:auto"></div> |
Ví dụ :
1 2 3 4 | <div style="overflow-x:auto;"> <table> </table> </div> |

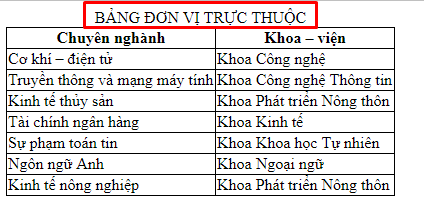
Tạo tiêu đề cho bảng
Để tạo tiêu đề cho bảng, chúng ta sử dụng thẻ <caption> và thuộc tính caption-side.
Ví dụ :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html> <html> <head> <style type="text/css"> table,th,td{ border:1px solid black; border-collapse: collapse; caption-side: top; } </style> </head> <body> <table> <caption>BẢNG ĐƠN VỊ TRỰC THUỘC</caption> <tr><th>Chuyên nghành</th><th>Khoa – viện</th></tr> <tr><td>Cơ khí – điện tử</td><td>Khoa Công nghệ</td></tr> <tr><td>Truyền thông và mạng máy tính</td><td>Khoa Công nghệ Thông tin</td></tr> <tr><td>Kinh tế thủy sản</td><td>Khoa Phát triển Nông thôn</td></tr> <tr><td>Tài chính ngân hàng</td><td>Khoa Kinh tế</td></tr> <tr><td>Sự phạm toán tin</td><td>Khoa Khoa học Tự nhiên</td></tr> <tr><td>Ngôn ngữ Anh</td><td>Khoa Ngoại ngữ</td></tr> <tr><td>Kinh tế nông nghiệp</td><td>Khoa Phát triển Nông thôn</td></tr> </tr> </table> </body> </html> |
Kết quả :

Lời Kết
Bài viết hướng dẫn của mình tới đây là hết rồi, mình mong rằng bài viết này sẽ có ích cho các bạn. Nếu có bất kỳ thắc mắc nào liên quan tới bài học thì hãy đừng ngại và comment vào phía dưới bài viết. Cảm ơn các bạn đã theo dõi bài viết.







